Abaixo segue alguns temas que podem ser utilizados no HA. Uma dica é que pode utilizar também uma automação para utilizar um tema de dia e outro tema a noite através da plataforma sun.
Página oficial da documentação do HA sobre temas:
Edite seu arquivo /config/configuration.yaml e adicione:
frontend:
themes: !include themes.yaml
Com o código já no configuration.yaml agora podemos instalar os temas pelos HACS!
Não tem o HACS instalado? Instale por aqui:
Com ele instalado vamos aos temas:
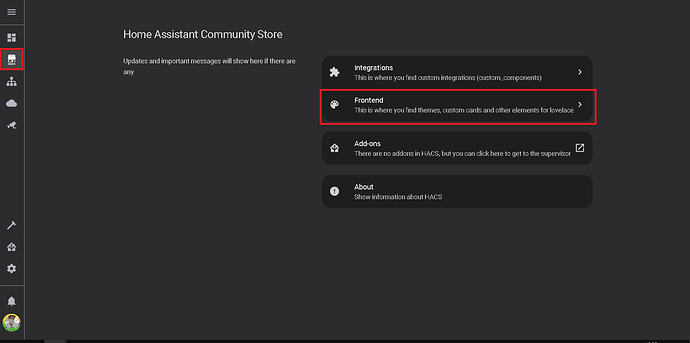
Entrando no HACS vá na opção Frontend
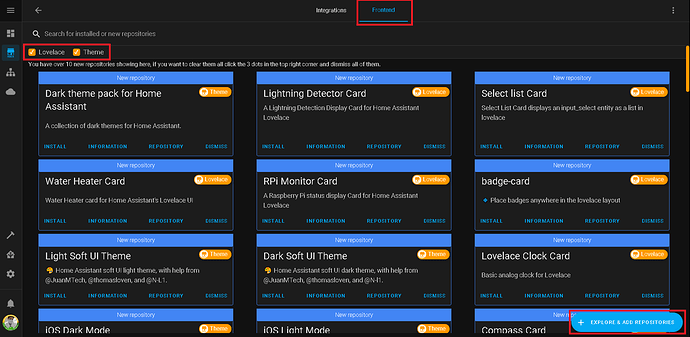
Clique em Explore e ADD Repositories no canto direito abaixo.
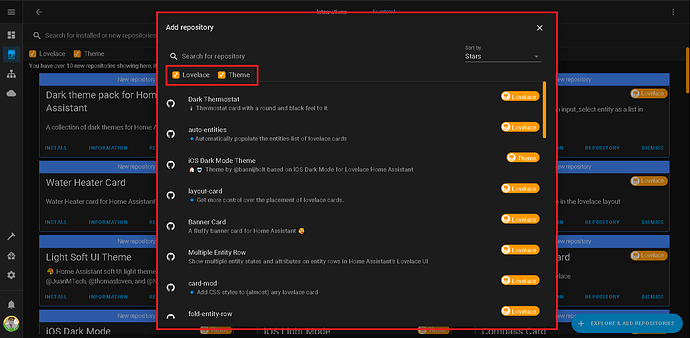
Aqui podemos pesquisar cartões da lovelace e temas para o Home Assistant.
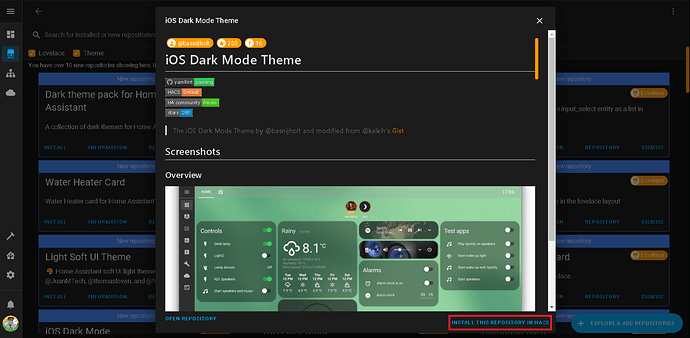
Escolhendo um tema é só clicar em Install This Repository in HACS para instalar.
Pronto, agora tem os temas a dispositção!
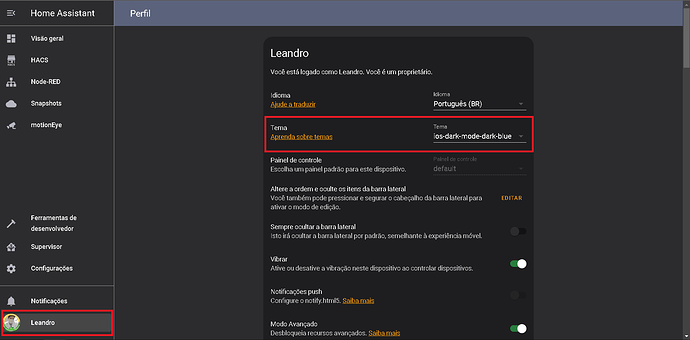
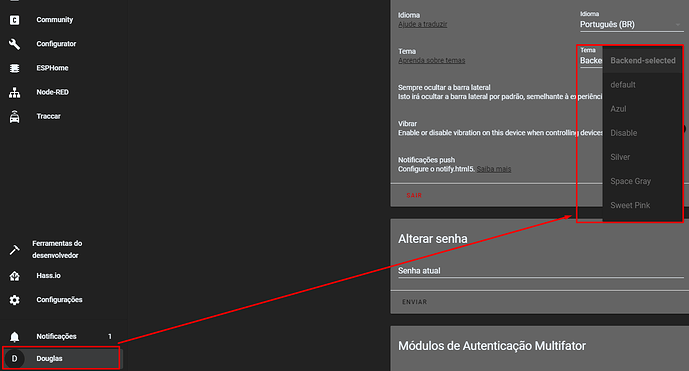
Para alterar o tema é só ir no seu perfil na opção de temas e alterar!
Opção dois de instalaçdo de temas:
Os temas também podem ser instalado ao modo antigo, na mão.
Crie um arquivo chamado themes.yaml dentro do diretório /config/ com o fonte dos temas, todos os temas pode estar no mesmo arquivo.
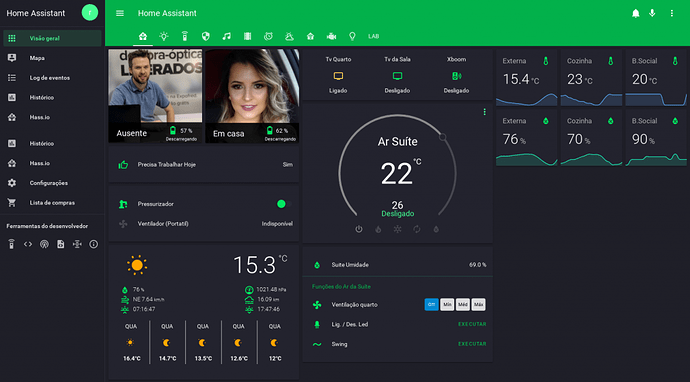
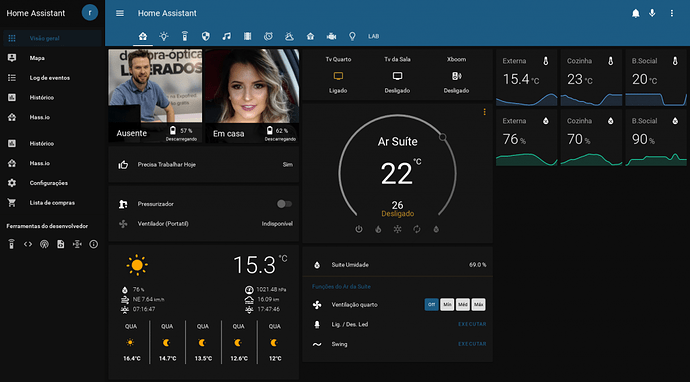
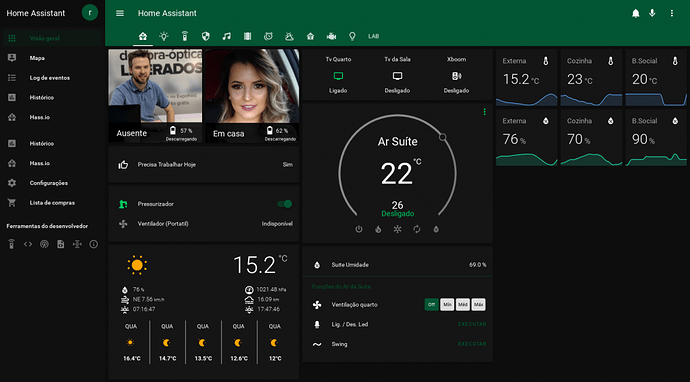
Dark - Green:
### Main Interface Colors ###
primary-color: "#03B14B"
light-primary-color: "#47FC92"
primary-background-color: "#1F1F28"
secondary-background-color: var(--primary-background-color)
divider-color: "#2F2F3D"
### Text ###
primary-text-color: "#FFFFFF"
secondary-text-color: "#47FC92"
text-primary-color: "#FFFFFF"
disabled-text-color: "#464653"
### Sidebar Menu ###
sidebar-icon-color: "#B6B6C1"
sidebar-text-color: "#F1F1F1"
sidebar-selected-background-color: var(--primary-background-color)
sidebar-selected-icon-color: "#47FC92"
sidebar-selected-text-color: var(--sidebar-selected-icon-color)
### States and Badges ###
state-icon-color: "#04E762"
state-icon-active-color: "#FBD150"
state-icon-unavailable-color: var(--disabled-text-color)
### Sliders ###
paper-slider-knob-color: "#04E762"
paper-slider-knob-start-color: var(--paper-slider-knob-color)
paper-slider-pin-color: var(--paper-slider-knob-color)
paper-slider-active-color: var(--paper-slider-knob-color)
paper-slider-secondary-color: var(--light-primary-color)
### Labels ###
label-badge-background-color: "#464653"
label-badge-text-color: "#FFFFFF"
label-badge-red: "#343443"
### Cards ###
paper-card-background-color: "#23232E"
paper-listbox-background-color: var(--primary-background-color)
### Toggles ###
paper-toggle-button-checked-button-color: "#04E762"
paper-toggle-button-checked-bar-color: "#47FC92"
paper-toggle-button-unchecked-button-color: var(--paper-toggle-button-checked-button-color)
paper-toggle-button-unchecked-bar-color: "#343443"
### Table row ###
table-row-background-color: var(--primary-background-color)
table-row-alternative-background-color: var(--secondary-background-color)
Gray - Green:
### Main Interface Colors ###
primary-color: "#24E081"
light-primary-color: "#6BEAAA"
primary-background-color: "#494B58"
secondary-background-color: var(--primary-background-color)
divider-color: "#595B6B"
### Text ###
primary-text-color: "#FBFBFB"
secondary-text-color: "#24E081"
text-primary-color: "#FBFBFB"
disabled-text-color: "#7A7D90"
### Sidebar Menu ###
sidebar-icon-color: "#A2A4B2"
sidebar-text-color: "#FBFBFB"
sidebar-selected-background-color: var(--primary-background-color)
sidebar-selected-icon-color: "#24E081"
sidebar-selected-text-color: var(--sidebar-selected-icon-color)
### States and Badges ###
state-icon-color: "#24E081"
state-icon-active-color: "#FBCD41"
state-icon-unavailable-color: var(--disabled-text-color)
### Sliders ###
paper-slider-knob-color: "#24E081"
paper-slider-knob-start-color: var(--paper-slider-knob-color)
paper-slider-pin-color: var(--paper-slider-knob-color)
paper-slider-active-color: var(--paper-slider-knob-color)
paper-slider-secondary-color: var(--light-primary-color)
paper-green-400: "#FBCD41"
### Labels ###
label-badge-background-color: "#9A9CAB"
label-badge-text-color: "#FBFBFB"
label-badge-red: "#555766"
### Cards ###
paper-card-background-color: "#555766"
paper-listbox-background-color: var(--primary-background-color)
### Toggles ###
paper-toggle-button-checked-button-color: "#24E081"
paper-toggle-button-checked-bar-color: "#6BEAAA"
paper-toggle-button-unchecked-button-color: "#A2A4B2"
paper-toggle-button-unchecked-bar-color: "#787B8F"
### Table row ###
table-row-background-color: var(--primary-background-color)
table-row-alternative-background-color: var(--secondary-background-color)
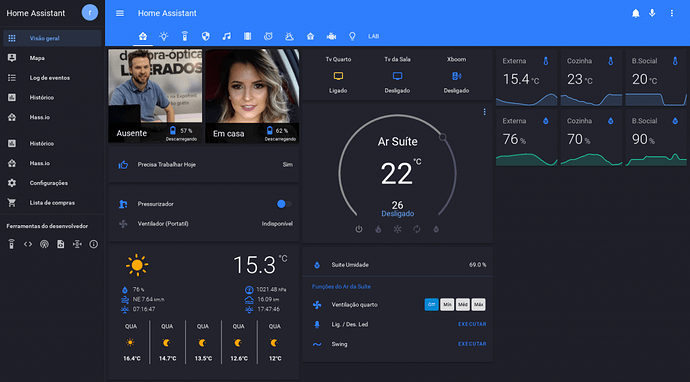
Dark - Blue/Purple:
### Main Interface Colors ###
primary-color: "#0567d2"
light-primary-color: "#4DA3FF"
primary-background-color: "#141A32"
secondary-background-color: var(--primary-background-color)
divider-color: "#3B4C8B"
### Text ###
primary-text-color: "#FFFFFF"
secondary-text-color: "#4DA3FF"
text-primary-color: "#FFFFFF"
disabled-text-color: "#4F5F78"
### Sidebar Menu ###
sidebar-icon-color: "#4F6B95"
sidebar-text-color: "#CBD5E4"
sidebar-selected-background-color: var(--primary-background-color)
sidebar-selected-icon-color: "#4DA3FF"
sidebar-selected-text-color: var(--sidebar-selected-icon-color)
### States and Badges ###
state-icon-color: "#0567d2"
state-icon-active-color: "#FBCD41"
state-icon-unavailable-color: var(--disabled-text-color)
### Sliders ###
paper-slider-knob-color: "#0567d2"
paper-slider-knob-start-color: var(--paper-slider-knob-color)
paper-slider-pin-color: var(--paper-slider-knob-color)
paper-slider-active-color: var(--paper-slider-knob-color)
paper-slider-secondary-color: var(--light-primary-color)
### Labels ###
label-badge-background-color: "#1E2747"
label-badge-text-color: "#FFFFFF"
label-badge-red: "#3B4C8B"
### Cards ###
paper-card-background-color: "#1E2747"
paper-listbox-background-color: var(--primary-background-color)
### Toggles ###
paper-toggle-button-checked-button-color: "#FCFCFC"
paper-toggle-button-checked-bar-color: "#4DA3FF"
paper-toggle-button-unchecked-button-color: var(--paper-toggle-button-checked-button-color)
paper-toggle-button-unchecked-bar-color: "#303F79"
### Table row ###
table-row-background-color: var(--primary-background-color)
table-row-alternative-background-color: var(--secondary-background-color)
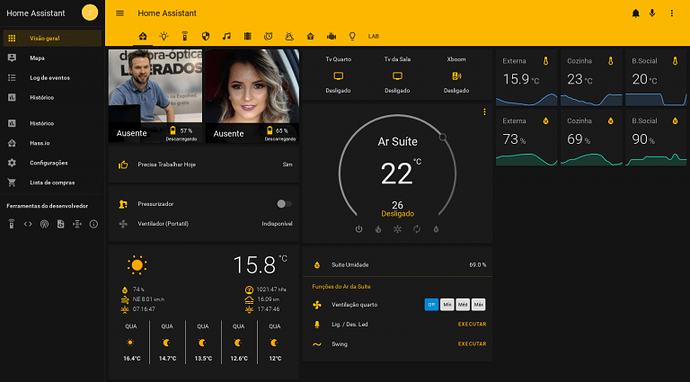
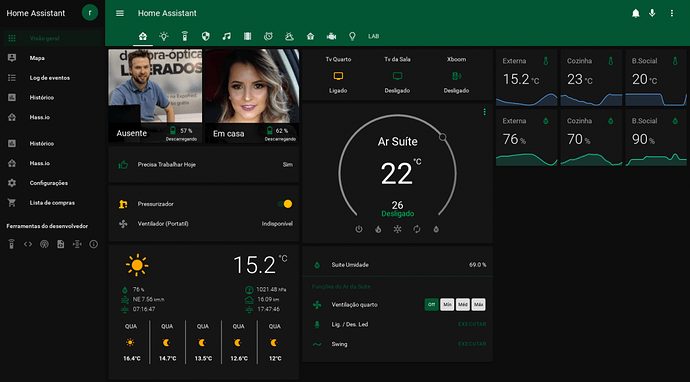
Dark - Orange:
### Main Interface Colors ###
primary-color: "#FF8300"
light-primary-color: "#FFA23F"
primary-background-color: "#1F1F28"
secondary-background-color: var(--primary-background-color)
divider-color: "#353544"
### Text ###
primary-text-color: "#FFFFFF"
secondary-text-color: "#FF8300"
text-primary-color: "#FFFFFF"
disabled-text-color: "#595975"
### Sidebar Menu ###
sidebar-icon-color: "#7D8BA6"
sidebar-text-color: "#F1F1F1"
sidebar-selected-background-color: var(--primary-background-color)
sidebar-selected-icon-color: "#FFA23F"
sidebar-selected-text-color: var(--sidebar-selected-icon-color)
### States and Badges ###
state-icon-color: "#FF8300"
state-icon-active-color: "#FBCD41"
state-icon-unavailable-color: var(--disabled-text-color)
### Sliders ###
paper-slider-knob-color: "#FF8300"
paper-slider-knob-start-color: var(--paper-slider-knob-color)
paper-slider-pin-color: var(--paper-slider-knob-color)
paper-slider-active-color: var(--paper-slider-knob-color)
paper-slider-secondary-color: var(--light-primary-color)
### Labels ###
label-badge-background-color: "#363647"
label-badge-text-color: "#F1F1F1"
label-badge-red: "#FFA23F"
### Cards ###
paper-card-background-color: "#23232E"
paper-listbox-background-color: var(--primary-background-color)
### Toggles ###
paper-toggle-button-checked-button-color: "#FF8300"
paper-toggle-button-checked-bar-color: "#FFA23F"
paper-toggle-button-unchecked-button-color: "#767679"
paper-toggle-button-unchecked-bar-color: "#444446"
### Table row ###
table-row-background-color: var(--primary-background-color)
table-row-alternative-background-color: var(--secondary-background-color)
Other - Dark Orange:
primary-color: "#ff9800"
light-primary-color: "#ffc947"
dark-primary-color: "#c66900"
text-primary-color: "#ffffff"
primary-background-color: "#37464f"
sidebar-text_-_background: "#62717b"
paper-card-background-color: "#263137"
paper-card-header-color: "var(--text-primary-color)"
secondary-background-color: "var(--primary-background-color)"
primary-text-color: "var(--text-primary-color)"
secondary-text-color: "var(--primary-color)"
paper-listbox-background-color: "var(--sidebar-text_-_background)"
paper-toggle-button-checked-ink-color: "var(--dark-primary-color)"
paper-toggle-button-checked-button-color: "var(--dark-primary-color)"
paper-toggle-button-checked-bar-color: "var(--dark-primary-color)"
paper-slider-knob-color: "var(--primary-color)"
paper-slider-knob-start-color: "var(--primary-color)"
paper-slider-pin-color: "var(--primary-color)"
paper-slider-active-color: "var(--primary-color)"
paper-slider-secondary-color: "var(--light-primary-color)"
paper-slider-container-color: "var(--sidebar-text_-_background)"
paper-progress-secondary-color: "var(--sidebar-text_-_background)"
paper-item-selected_-_background-color: "var(--primary-color)"
paper-item-icon_-_color: "var(--text-primary-color)"
paper-item-icon-color: "var(--sidebar-text_-_background)"
paper-item-icon-active-color: "var(--primary-color)"
paper-grey-50: "var(--sidebar-text_-_background)"
paper-grey-200: "var(--primary-background-color)"
label-badge-background-color: "var(--sidebar-text_-_background)"
label-badge-text-color: "var(--text-primary-color)"
label-badge-red: "var(--primary-color)"
label-badge-blue: "var(--light-primary-color)"
label-badge-green: "var(--dark-primary-color)"
label-badge-yellow: "var(--text-primary-color)"
label-badge-grey: "var(--paper-grey-500)"
table-row-background-color: "var(--paper-card-background-color)"
table-row-alternative-background-color: "var(--sidebar-text_-_background)"
Material Dark Green:
light_green: "#08a8a5"
dark_green: "#017775"
dark_grey: "#232326"
light_grey: "#344249"
red: "#d10404"
yellow: "#fffa0c"
white: "#f7f7f7"
pink: "#ff0090"
primary-color: "var(--light_green)"
light-primary-color: "var(--red)"
dark-primary-color: "var(--red)"
text-primary-color: "var(--pink)"
primary-background-color: "var(--dark_grey)"
sidebar-text_-_background: "var(--pink)"
paper-card-background-color: "var(--light_grey)"
paper-card-header-color: "var(--white)"
secondary-background-color: "var(--dark_grey)"
primary-text-color: "var(--white)"
secondary-text-color: "var(--white)"
paper-listbox-background-color: "var(--light_grey)"
paper-toggle-button-checked-ink-color: "var(--pink)"
paper-toggle-button-checked-button-color: "var(--yellow)"
paper-toggle-button-checked-bar-color: "var(--yellow)"
paper-slider-knob-color: "var(--yellow)"
paper-slider-knob-start-color: "var(--red)"
paper-slider-pin-color: "var(--pink)"
paper-slider-active-color: "var(--yellow)"
paper-slider-secondary-color: "var(--pink)"
paper-slider-container-color: "var(--red)"
paper-progress-secondary-color: "var(--pink)"
paper-item-selected_-_background-color: "var(--light_green)"
paper-item-icon_-_color: "var(--pink)"
paper-item-icon-color: "var(--dark_green)"
paper-item-icon-active-color: "var(--yellow)"
paper-grey-50: "var(--light_green)"
paper-grey-200: "var(--dark_green)"
label-badge-background-color: "var(--light_grey)"
label-badge-text-color: "var(--white)"
label-badge-red: "var(--red)"
label-badge-blue: "var(--pink)"
label-badge-green: "var(--pink)"
label-badge-yellow: "var(--pink)"
label-badge-grey: "var(--pink)"
table-row-background-color: "var(--light_grey)"
table-row-alternative-background-color: "var(--dark_grey)"
Vintage:
turmeric-color: "#DEB853"
light-turmeric-color: "#E2D9A2"
slate-color: "#0A373A"
light-slate-color: "#789F8A"
maroon-color: "#862715"
primary-font-family: "Lucida Console"
paper-listbox-background-color: "var(--turmeric-color)"
light-primary-color: "var(--light-turmeric-color)"
paper-item-selected_-_background-color: "var(--light-turmeric-color)"
paper-grey-200: "var(--light-turmeric-color)"
divider-color: "var(--light-turmeric-color)"
primary-background-color: "var(--light-turmeric-color)"
secondary-background-color: "var(--light-turmeric-color)"
paper-slider-secondary-color: "var(--light-turmeric-color)"
paper-toggle-button-checked-bar-color: "var(--light-turmeric-color)"
primary-color: "var(--slate-color)"
paper-grey-50: "var(--slate-color)"
primary-text-color: "var(--slate-color)"
secondary-text-color: "var(--slate-color)"
paper-item-icon-color: "var(--slate-color)"
label-badge-text-color: "var(--slate-color)"
paper-item-icon_-_color: "var(--slate-color)"
paper-slider-knob-color: "var(--slate-color)"
paper-slider-knob-start-color: "var(--slate-color)"
paper-slider-pin-color: "var(--slate-color)"
paper-toggle-button-checked-button-color: "var(--slate-color)"
paper-toggle-button-unchecked-bar-color: "var(--slate-color)"
paper-card-header-color: "var(--slate-color)"
disabled-text-color: "var(--light-slate-color)"
paper-card-background-color: "var(--light-slate-color)"
label-badge-background-color: "var(--light-slate-color)"
dark-primary-color: "var(--maroon-color)"
paper-listbox-color: "var(--maroon-color)"
paper-item-icon-active-color: "var(--maroon-color)"
label-badge-red: "var(--maroon-color)"
paper-slider-active-color: "var(--maroon-color)"
paper-toggle-button-checked-ink-color: "var(--maroon-color)"
paper-font-common-base_-_font-family: "var(--primary-font-family)"
paper-font-common-code_-_font-family: "var(--primary-font-family)"
paper-font-body1_-_font-family: "var(--primary-font-family)"
paper-font-subhead_-_font-family: "var(--primary-font-family)"
paper-font-headline_-_font-family: "var(--primary-font-family)"
paper-font-caption_-_font-family: "var(--primary-font-family)"
paper-font-title_-_font-family: "var(--primary-font-family)"
oled:
primary-color: 'black'
accent-color: '#03A9F4'
dark-primary-color: 'var(--accent-color)'
light-primary-color: 'var(--accent-color)'
primary-text-color: '#FFFFFF'
text-primary-color: 'var(--primary-text-color)'
secondary-text-color: '#03A9F4'
disabled-text-color: 'white'
label-badge-border-color: 'green'
sidebar-icon-color: 'black'
primary-background-color: 'black'
secondary-background-color: '#222222'
divider-color: 'black'
table-row-background-color: '#292929'
table-row-alternative-background-color: '#292929'
paper-listbox-color: 'black'
paper-listbox-background-color: '#03A9F4'
paper-grey-50: 'black'
paper-grey-200: 'black'
paper-card-header-color: 'red'
paper-card-background-color: 'black'
paper-dialog-background-color: 'black'
paper-item-icon-color: 'var(--primary-text-color)'
paper-item-icon-active-color: '#03A9F4'
paper-item-icon_-_color: 'green'
paper-item-selected_-_background-color: '#292929'
paper-tabs-selection-bar-color: 'green'
label-badge-red: 'var(--accent-color)'
label-badge-text-color: 'var(--primary-text-color)'
label-badge-background-color: '#222222'
paper-toggle-button-checked-button-color: 'var(--accent-color)'
paper-toggle-button-checked-bar-color: 'var(--accent-color)'
paper-toggle-button-checked-ink-color: 'var(--accent-color)'
paper-toggle-button-unchecked-button-color: 'var(--disabled-text-color)'
paper-toggle-button-unchecked-bar-color: 'var(--disabled-text-color)'
paper-toggle-button-unchecked-ink-color: 'var(--disabled-text-color)'
paper-slider-knob-color: 'var(--accent-color)'
paper-slider-knob-start-color: 'var(--accent-color)'
paper-slider-pin-color: 'var(--accent-color)'
paper-slider-active-color: 'var(--accent-color)'
paper-slider-container-color: 'linear-gradient(var(--primary-background-color), var(--secondary-background-color)) no-repeat'
paper-slider-secondary-color: 'var(--secondary-background-color)'
paper-slider-disabled-active-color: 'var(--disabled-text-color)'
google-red-500: '#b58e31'
google-green-500: '#2980b9'
Dark - Green:
### Main Interface Colors ###
primary-color: "#03B14B"
light-primary-color: "#47FC92"
primary-background-color: "#1F1F28"
secondary-background-color: var(--primary-background-color)
divider-color: "#2F2F3D"
### Text ###
primary-text-color: "#FFFFFF"
secondary-text-color: "#47FC92"
text-primary-color: "#FFFFFF"
disabled-text-color: "#464653"
### Sidebar Menu ###
sidebar-icon-color: "#B6B6C1"
sidebar-text-color: "#F1F1F1"
sidebar-selected-background-color: var(--primary-background-color)
sidebar-selected-icon-color: "#47FC92"
sidebar-selected-text-color: var(--sidebar-selected-icon-color)
### States and Badges ###
state-icon-color: "#04E762"
state-icon-active-color: "#FBD150"
state-icon-unavailable-color: var(--disabled-text-color)
### Sliders ###
paper-slider-knob-color: "#04E762"
paper-slider-knob-start-color: var(--paper-slider-knob-color)
paper-slider-pin-color: var(--paper-slider-knob-color)
paper-slider-active-color: var(--paper-slider-knob-color)
paper-slider-secondary-color: var(--light-primary-color)
### Labels ###
label-badge-background-color: "#464653"
label-badge-text-color: "#FFFFFF"
label-badge-red: "#343443"
### Cards ###
paper-card-background-color: "#23232E"
paper-listbox-background-color: var(--primary-background-color)
### Toggles ###
paper-toggle-button-checked-button-color: "#04E762"
paper-toggle-button-checked-bar-color: "#47FC92"
paper-toggle-button-unchecked-button-color: var(--paper-toggle-button-checked-button-color)
paper-toggle-button-unchecked-bar-color: "#343443"
### Table row ###
table-row-background-color: var(--primary-background-color)
table-row-alternative-background-color: var(--secondary-background-color)
Gray - Green:
### Main Interface Colors ###
primary-color: "#24E081"
light-primary-color: "#6BEAAA"
primary-background-color: "#494B58"
secondary-background-color: var(--primary-background-color)
divider-color: "#595B6B"
### Text ###
primary-text-color: "#FBFBFB"
secondary-text-color: "#24E081"
text-primary-color: "#FBFBFB"
disabled-text-color: "#7A7D90"
### Sidebar Menu ###
sidebar-icon-color: "#A2A4B2"
sidebar-text-color: "#FBFBFB"
sidebar-selected-background-color: var(--primary-background-color)
sidebar-selected-icon-color: "#24E081"
sidebar-selected-text-color: var(--sidebar-selected-icon-color)
### States and Badges ###
state-icon-color: "#24E081"
state-icon-active-color: "#FBCD41"
state-icon-unavailable-color: var(--disabled-text-color)
### Sliders ###
paper-slider-knob-color: "#24E081"
paper-slider-knob-start-color: var(--paper-slider-knob-color)
paper-slider-pin-color: var(--paper-slider-knob-color)
paper-slider-active-color: var(--paper-slider-knob-color)
paper-slider-secondary-color: var(--light-primary-color)
paper-green-400: "#FBCD41"
### Labels ###
label-badge-background-color: "#9A9CAB"
label-badge-text-color: "#FBFBFB"
label-badge-red: "#555766"
### Cards ###
paper-card-background-color: "#555766"
paper-listbox-background-color: var(--primary-background-color)
### Toggles ###
paper-toggle-button-checked-button-color: "#24E081"
paper-toggle-button-checked-bar-color: "#6BEAAA"
paper-toggle-button-unchecked-button-color: "#A2A4B2"
paper-toggle-button-unchecked-bar-color: "#787B8F"
### Table row ###
table-row-background-color: var(--primary-background-color)
table-row-alternative-background-color: var(--secondary-background-color)
Dark - Blue/Purple:
### Main Interface Colors ###
primary-color: "#0567d2"
light-primary-color: "#4DA3FF"
primary-background-color: "#141A32"
secondary-background-color: var(--primary-background-color)
divider-color: "#3B4C8B"
### Text ###
primary-text-color: "#FFFFFF"
secondary-text-color: "#4DA3FF"
text-primary-color: "#FFFFFF"
disabled-text-color: "#4F5F78"
### Sidebar Menu ###
sidebar-icon-color: "#4F6B95"
sidebar-text-color: "#CBD5E4"
sidebar-selected-background-color: var(--primary-background-color)
sidebar-selected-icon-color: "#4DA3FF"
sidebar-selected-text-color: var(--sidebar-selected-icon-color)
### States and Badges ###
state-icon-color: "#0567d2"
state-icon-active-color: "#FBCD41"
state-icon-unavailable-color: var(--disabled-text-color)
### Sliders ###
paper-slider-knob-color: "#0567d2"
paper-slider-knob-start-color: var(--paper-slider-knob-color)
paper-slider-pin-color: var(--paper-slider-knob-color)
paper-slider-active-color: var(--paper-slider-knob-color)
paper-slider-secondary-color: var(--light-primary-color)
### Labels ###
label-badge-background-color: "#1E2747"
label-badge-text-color: "#FFFFFF"
label-badge-red: "#3B4C8B"
### Cards ###
paper-card-background-color: "#1E2747"
paper-listbox-background-color: var(--primary-background-color)
### Toggles ###
paper-toggle-button-checked-button-color: "#FCFCFC"
paper-toggle-button-checked-bar-color: "#4DA3FF"
paper-toggle-button-unchecked-button-color: var(--paper-toggle-button-checked-button-color)
paper-toggle-button-unchecked-bar-color: "#303F79"
### Table row ###
table-row-background-color: var(--primary-background-color)
table-row-alternative-background-color: var(--secondary-background-color)
Dark - Orange:
### Main Interface Colors ###
primary-color: "#FF8300"
light-primary-color: "#FFA23F"
primary-background-color: "#1F1F28"
secondary-background-color: var(--primary-background-color)
divider-color: "#353544"
### Text ###
primary-text-color: "#FFFFFF"
secondary-text-color: "#FF8300"
text-primary-color: "#FFFFFF"
disabled-text-color: "#595975"
### Sidebar Menu ###
sidebar-icon-color: "#7D8BA6"
sidebar-text-color: "#F1F1F1"
sidebar-selected-background-color: var(--primary-background-color)
sidebar-selected-icon-color: "#FFA23F"
sidebar-selected-text-color: var(--sidebar-selected-icon-color)
### States and Badges ###
state-icon-color: "#FF8300"
state-icon-active-color: "#FBCD41"
state-icon-unavailable-color: var(--disabled-text-color)
### Sliders ###
paper-slider-knob-color: "#FF8300"
paper-slider-knob-start-color: var(--paper-slider-knob-color)
paper-slider-pin-color: var(--paper-slider-knob-color)
paper-slider-active-color: var(--paper-slider-knob-color)
paper-slider-secondary-color: var(--light-primary-color)
### Labels ###
label-badge-background-color: "#363647"
label-badge-text-color: "#F1F1F1"
label-badge-red: "#FFA23F"
### Cards ###
paper-card-background-color: "#23232E"
paper-listbox-background-color: var(--primary-background-color)
### Toggles ###
paper-toggle-button-checked-button-color: "#FF8300"
paper-toggle-button-checked-bar-color: "#FFA23F"
paper-toggle-button-unchecked-button-color: "#767679"
paper-toggle-button-unchecked-bar-color: "#444446"
### Table row ###
table-row-background-color: var(--primary-background-color)
table-row-alternative-background-color: var(--secondary-background-color)
Other - Dark Orange:
primary-color: "#ff9800"
light-primary-color: "#ffc947"
dark-primary-color: "#c66900"
text-primary-color: "#ffffff"
primary-background-color: "#37464f"
sidebar-text_-_background: "#62717b"
paper-card-background-color: "#263137"
paper-card-header-color: "var(--text-primary-color)"
secondary-background-color: "var(--primary-background-color)"
primary-text-color: "var(--text-primary-color)"
secondary-text-color: "var(--primary-color)"
paper-listbox-background-color: "var(--sidebar-text_-_background)"
paper-toggle-button-checked-ink-color: "var(--dark-primary-color)"
paper-toggle-button-checked-button-color: "var(--dark-primary-color)"
paper-toggle-button-checked-bar-color: "var(--dark-primary-color)"
paper-slider-knob-color: "var(--primary-color)"
paper-slider-knob-start-color: "var(--primary-color)"
paper-slider-pin-color: "var(--primary-color)"
paper-slider-active-color: "var(--primary-color)"
paper-slider-secondary-color: "var(--light-primary-color)"
paper-slider-container-color: "var(--sidebar-text_-_background)"
paper-progress-secondary-color: "var(--sidebar-text_-_background)"
paper-item-selected_-_background-color: "var(--primary-color)"
paper-item-icon_-_color: "var(--text-primary-color)"
paper-item-icon-color: "var(--sidebar-text_-_background)"
paper-item-icon-active-color: "var(--primary-color)"
paper-grey-50: "var(--sidebar-text_-_background)"
paper-grey-200: "var(--primary-background-color)"
label-badge-background-color: "var(--sidebar-text_-_background)"
label-badge-text-color: "var(--text-primary-color)"
label-badge-red: "var(--primary-color)"
label-badge-blue: "var(--light-primary-color)"
label-badge-green: "var(--dark-primary-color)"
label-badge-yellow: "var(--text-primary-color)"
label-badge-grey: "var(--paper-grey-500)"
table-row-background-color: "var(--paper-card-background-color)"
table-row-alternative-background-color: "var(--sidebar-text_-_background)"
Material Dark Green:
light_green: "#08a8a5"
dark_green: "#017775"
dark_grey: "#232326"
light_grey: "#344249"
red: "#d10404"
yellow: "#fffa0c"
white: "#f7f7f7"
pink: "#ff0090"
primary-color: "var(--light_green)"
light-primary-color: "var(--red)"
dark-primary-color: "var(--red)"
text-primary-color: "var(--pink)"
primary-background-color: "var(--dark_grey)"
sidebar-text_-_background: "var(--pink)"
paper-card-background-color: "var(--light_grey)"
paper-card-header-color: "var(--white)"
secondary-background-color: "var(--dark_grey)"
primary-text-color: "var(--white)"
secondary-text-color: "var(--white)"
paper-listbox-background-color: "var(--light_grey)"
paper-toggle-button-checked-ink-color: "var(--pink)"
paper-toggle-button-checked-button-color: "var(--yellow)"
paper-toggle-button-checked-bar-color: "var(--yellow)"
paper-slider-knob-color: "var(--yellow)"
paper-slider-knob-start-color: "var(--red)"
paper-slider-pin-color: "var(--pink)"
paper-slider-active-color: "var(--yellow)"
paper-slider-secondary-color: "var(--pink)"
paper-slider-container-color: "var(--red)"
paper-progress-secondary-color: "var(--pink)"
paper-item-selected_-_background-color: "var(--light_green)"
paper-item-icon_-_color: "var(--pink)"
paper-item-icon-color: "var(--dark_green)"
paper-item-icon-active-color: "var(--yellow)"
paper-grey-50: "var(--light_green)"
paper-grey-200: "var(--dark_green)"
label-badge-background-color: "var(--light_grey)"
label-badge-text-color: "var(--white)"
label-badge-red: "var(--red)"
label-badge-blue: "var(--pink)"
label-badge-green: "var(--pink)"
label-badge-yellow: "var(--pink)"
label-badge-grey: "var(--pink)"
table-row-background-color: "var(--light_grey)"
table-row-alternative-background-color: "var(--dark_grey)"
Dica de pack com temas!
Caule Themes Pack 1