Pessoal, bom dia!
Gostaria de compartilhar o passo a passo que segui para instalar e configurar o HADashboard. Segui a documentação disponibilizada pelos desenvolvedores e a instalação é muito fácil pra quem usa Hass.io, pois, se trata somente de incluir um Addon no Home assistant (AppDaemon). Já a configuração e customização avançada da interface gráfica, depende um pouco de conhecimentos em CSS mas também não é nada muito complexo e existem Skins que podem ser utilizadas para customizar a interface.
1- Instalação do AppDaemon (HADashboard):
Dependendo da sua arquitetura do Home Assistant, a instalação do AppDaemon seguirá diferentes passos. No meu caso, eu utilizao o Hass.io e a instalação é bem simples.
Aqui o passo a passo para outros tipos de instalação:
https://appdaemon.readthedocs.io/en/stable/INSTALL.html
Se você tem o hass.io, os passos são os seguintes:
-
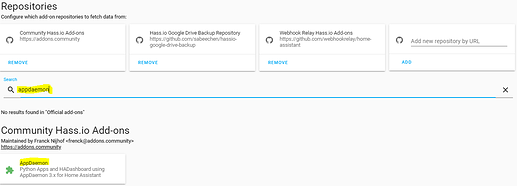
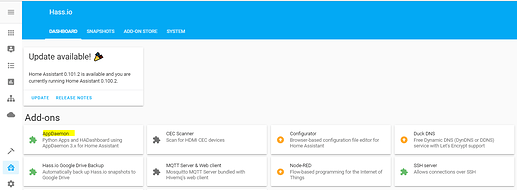
Adicionar o repositório de Addons abaixo, por onde o AppDaemons pode ser instalado. No meu caso, ele ja estava instalado, recomendo buscar pelo nome e verificar se o AppDaemons ja aparece pra você. Se não, basta adicionar o repositório abaixo.
-
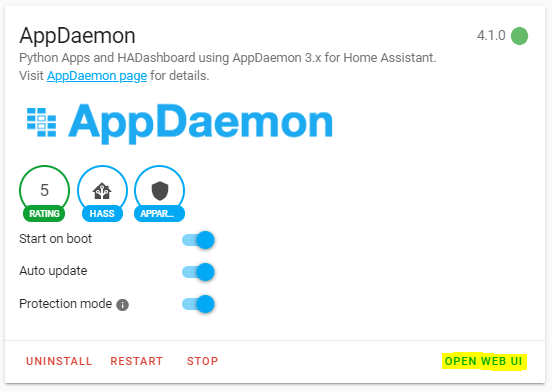
Clique no AppDaemon e depois em Install.
-
Eu marquei as opções para iniciar no boot e reiniciei o serviço
-
Pronto, o AppDaemon ja esta instalado e também o HADashboard. Para testar, clique em “Open web ui”. Se estiver tudo instalado corretamente, vai abrir uma nova página no endereço do seu Home Assistant, na porta 5050. Essas configurações podem ser modificadas caso queira.

-
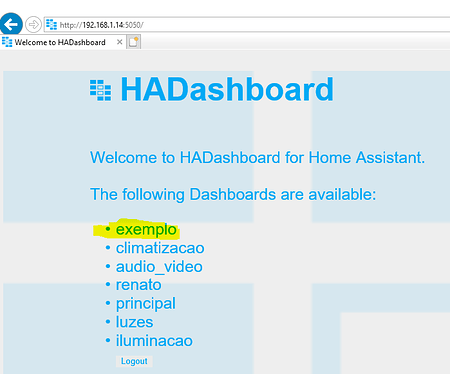
Como eu ja tenho outros Dashboards criados, eles aparecem listados aqui. Pra você deve aparecer um Dashboard simples de teste “Hello Word”:
-
Se quiser, algumas configurações podem ser feitas no Configuration.yaml:
SSL:
dash_ssl_certificate: /etc/letsencrypt/live/somehost/fullchain.pem
dash_ssl_key: /etc/letsencrypt/live/somehost/privkey.pem
Senha:
dash_password: !secret dash_password
Diretório dos arquivos de Dashboard:
O padrão é que os arquivos fiquem no diretório: /config/appdaemon/dashboards/ mas se você quiser alterar, é so incluir o novo caminho no configuration.yaml
hadashboard:
dashboard_dir: /etc/appdaemon/dashboards
2 - Criação dos Dashboards
Os Dashboards seguem o mesmo princípio de configuração dos arquivos YAML, com uma extensão diferente (*.DASH), portanto, a identação é muito importante.
No link abaixo, está toda a documentação de configuração dos Dashboards. Não vou detalhar tudo aqui, pois são muitas as configurações disponíveis.
https://appdaemon.readthedocs.io/en/stable/DASHBOARD_CREATION.html
Os Dashboards utilizam todas as entidades (e atributos) criadas no Home Assistant e consistem em uma estrutura bem simples, composta de:
- Configuração geral da pagina (Nome, Qtd, colunas, etc…)
- Configuração dos Widgets (opcional)
- Layout
Todo Dashboard, deve ter a configuração geral da página que pode ser igual ao código abaixo, onde você customiza por exemplo o tamanho e espaçamento dos Widgets e quantidade de colunas do Dashboard.
##
## Main arguments, all optional
##
title: Main Panel
widget_dimensions: [120, 120]
widget_size: [1, 1]
widget_margins: [5, 5]
columns: 8
global_parameters:
use_comma: 0
precision: 1
use_hass_icon: 1
namespace: default
devices:
media_player:
step: 5
Logo depois, pode-se criar o Layout do Dashboard inserindo diretamente as entidades do Home assistant da seguinte forma:
layout:
- <entidade1>, <entidade2>, <entidade3>
- <entidade4>, <entidade5>
Cada linha do Dashboard começa com um “-” e as colunas (Widgets) são separadas por “,”.
No exemplo abaixo será criado um arquivo chamado exemplo.dash no diretório configurado anteriormente. O Dashboard terá duas linhas. Na primeira linha temos 3 Widgets e na segunda linha 2 Widgets:
##
## Main arguments, all optional
##
title: Painel Principal
widget_dimensions: [120, 120]
widget_size: [1, 1]
widget_margins: [5, 5]
columns: 8
global_parameters:
use_comma: 0
precision: 1
use_hass_icon: 1
namespace: default
devices:
media_player:
step: 5
use_hass_icon: 0
layout:
- climate.ar_sala, switch.54021313dc4f225b9756_102, light.luz_da_lareira
- media_player.chromecast(2x2), light.luz_do_closet
Note que no media_player.chromecast foi configurado para que o Widget tenha seu tamanho alterado para 2 linhas por 2 colunas simplismente adicionando (2x2) no final do nome da entidade. Levar em consideração que as linhas abaixo e colunas ao lado serão ocupadas pelo widget com o tamanho modificado.
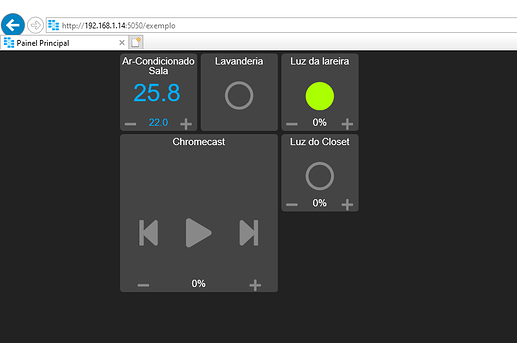
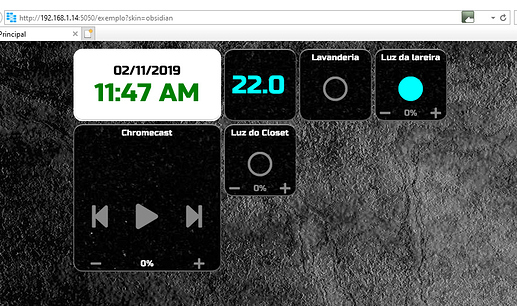
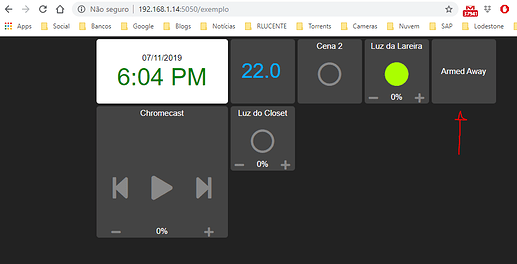
Para testar seu novo Dashboard, entre com o endereço da seguinte forma: IP_DO_HOMEASSISTANT:5050/exemplo
Note que foram criados Widgets de tipos diferentes de uma forma automática. Esses tipos foram “importados” de acordo com o tipo da entidade utilizada no Layout. Mas podemos ter um controle um pouco maior sobre o tipo do widget e as suas configurações de aparência. Como exemplo, vou mudar o tipo do Widget utiliado para controlar o Ar-Condicionado e mostrar somente a sua temperatura e vamos criar/incluir outro Widget de relógio.
Entre a Configuração da pagina e o layout do Dashboard, vamos adicionar a configuração dos widgets:
ar_da_sala:
widget_type: sensor
entity: climate.ar_sala.temperature
relogio:
widget_type: clock
widget_style: "background: white"
date_style: "color: black"
time_style: "color: green"
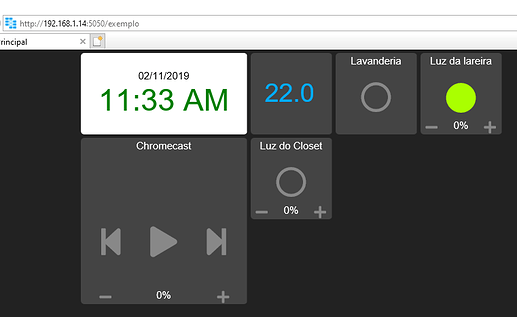
No caso do Ar-Condicionado foi declarado um Widget do tipo “sensor” chamado ar_da_sala que recebe o valor do atributo temperature da entidade climate.ar_sala. Para o relógio, foi criado um Widget novo com as configurações de data e hora do dispositivo que exibe o Dashboard.
Para mostrar os novos Widgets no Dashboard, substituímos o nome da entidade utilizada no layout pelo nome declarado na criação do Widget. Ficando o layout da seguinte forma:
##
## Main arguments, all optional
##
title: Painel Principal
widget_dimensions: [120, 120]
widget_size: [1, 1]
widget_margins: [5, 5]
columns: 8
global_parameters:
use_comma: 0
precision: 1
use_hass_icon: 1
namespace: default
devices:
media_player:
step: 5
use_hass_icon: 0
ar_da_sala:
widget_type: sensor
entity: climate.ar_sala.temperature
relogio:
widget_type: clock
widget_style: "background: white"
date_style: "color: black"
time_style: "color: green"
layout:
- relogio(2x1), ar_da_sala, switch.54021313dc4f225b9756_102, light.luz_da_lareira
- media_player.chromecast(2x2), light.luz_do_closet
Diversos tipos de customizações podem ser feitas nos Widgets, mas não vou detalhar tudo aqui pois a documentação já esta bem completa:
https://appdaemon.readthedocs.io/en/stable/DASHBOARD_CREATION.html#widget-customization
Além das customizações que podem ser feitas nos Widgets, é possivel selecionar SKINS que mudam totalmente a aparência do Dashboard. Com a instalação do HADashboard já são entregues algumas skins que podem ser utilizadas entrando com o endereço do Dashboard + ?skin=<nome_da_skin> . Exemplo:
http://192.168.1.14:5050/exemplo?skin=obsidian
As seguintes skins estão disponíveis:
- default
- obsidian
- zen
- simplyred
- glassic
Para criar uma skin personalizada, você precisará conhecer um pouco de CSS. Comece criando um diretório chamado custom_css no diretório de configuração (/config/appdaemon/custom_widgets), no mesmo nível que o diretório dos Dashboards. Em seguida, crie um subdiretório em custom_css com o nome da sua Skin.
A skin em si consiste em 2 arquivos separados:
dashboard.css - Este é o CSS básico do painel que define estilos de widget, aparência de segundo plano etc.
variables.yaml - Esta é uma lista de variáveis que descrevem a aparência de diferentes elementos dos widgets. Usando as variáveis corretas, você pode filtrar praticamente todos os elementos de cada tipo de widget.
Recomendo a leitura da documentação disponível no endereço abaixo pois são muitas as opções de Widgets e configurações aplicáveis por tipo de objeto.
https://appdaemon.readthedocs.io/en/stable/DASHBOARD_CREATION.html#
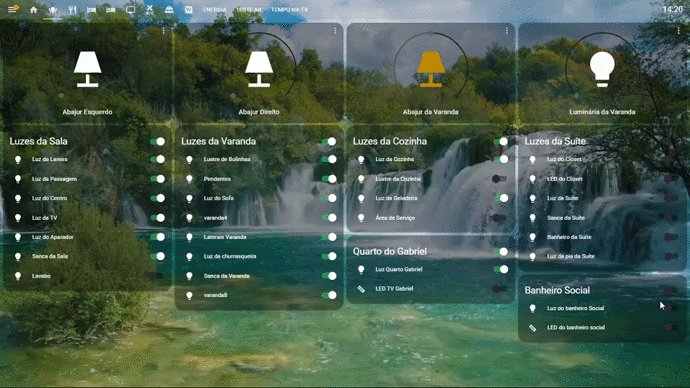
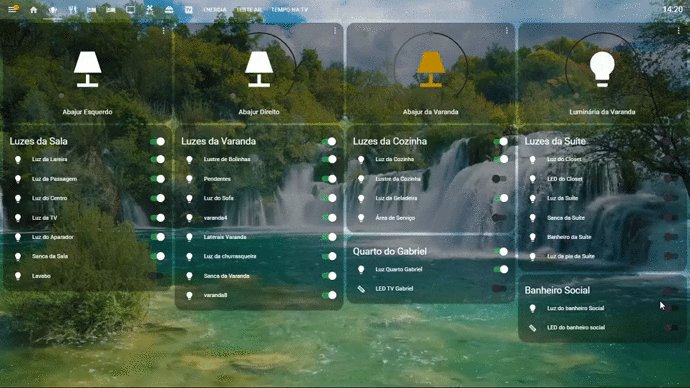
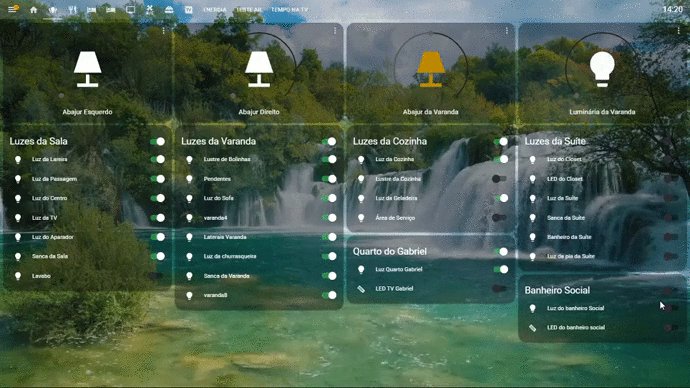
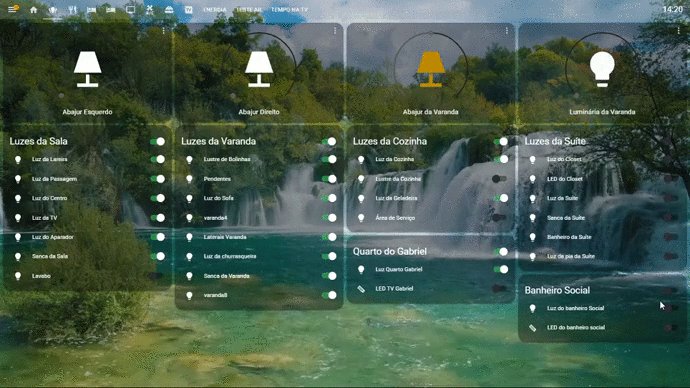
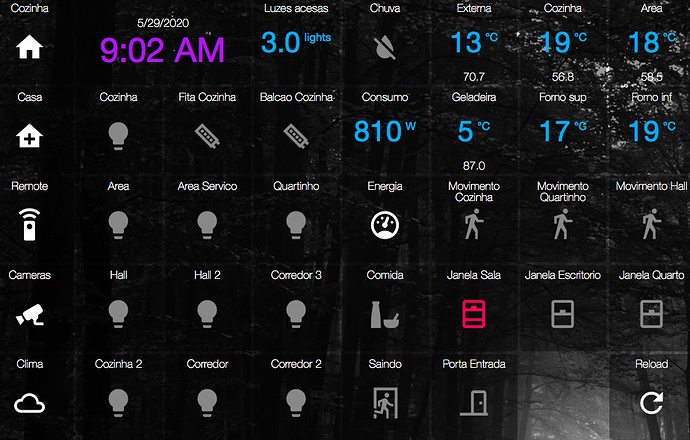
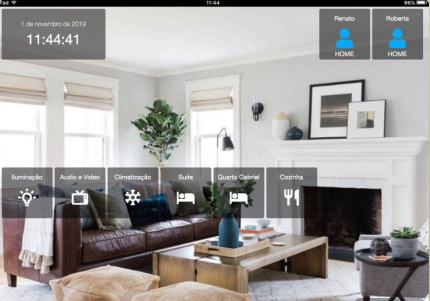
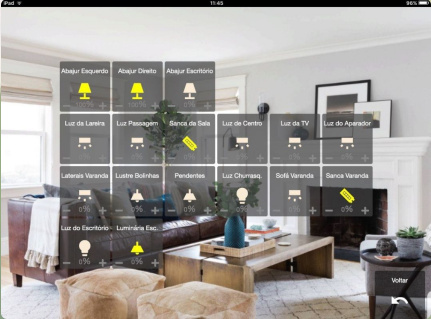
A utilização do HADashboard fica muito legal em Tablets. Esse é o exemplo da interface que eu estou iniciando:


Espero ter ajudado!
Abraços!
Renato.