O que é HACS?
É uma abreviação de “Home Assistant Community Store” ou simplesmente a loja da comunidade do Home Assistant.
Você certamente já precisou, ou já visualizou em vídeos, projetos em uma interface com componentes customizados. Como um botão, gráficos diferentes, com linhas mais atraentes, ou com barras, cartões personalizados, temas para o HA, etc. Para poder personalizar as telas do seu HA como os exemplos citados, é necessário a instalação de componentes customizados.
Antes da existência do HACS, todo componente era instalado manualmente. Agora com o HACS, o usuário utiliza de uma interface poderosa para lidar com downloads de necessidades personalizadas.
As principais vantagens do HACS são:
- Ajudar você a descobrir novos elementos personalizados;
- Ajudá-lo a instalar (download) novos elementos personalizados;
- Ajudar você a acompanhar (atualizações) seus elementos personalizados;
- Gerenciar (Instalar / Atualizar / Remover);
- Atalhos para repositórios / rastreador de problemas;
Aqui no fórum toda integração que é um componente personalizado tem esse selo e pode ser instalado usando o HACS.

Esse artigo irá auxiliar a instalar e configurar esse componente que gerencia outros componentes personalizados, dando mais personalidade para seu HA.
Instalação
Pré-requisitos
- Versão do Home Assistant
2020.12.0ou mais recente - Uma conta no GitHub
- Uma instalação do Home Assistant
- Acesso a pasta config do Home Assistant, instale o add-on Samba Share
Download
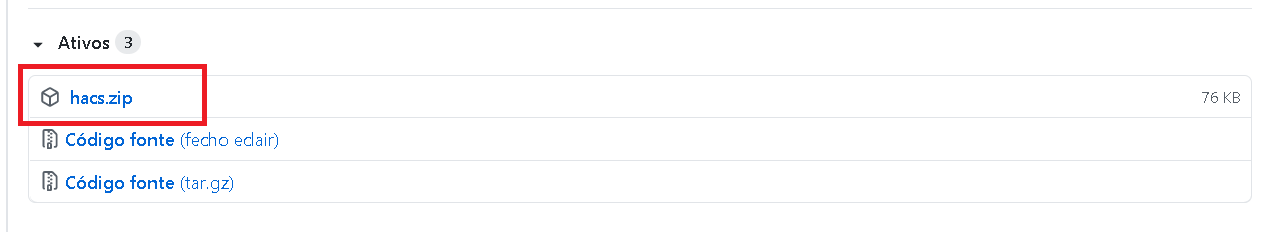
- Baixe a versão mais recente do HACS através desse link: Release 1.25.5 · hacs/integration · GitHub
- Desça a página até a parte Ativos e clique em “hacs.zip” para baixar.
-
Vá até o config do seu Home Assistant e veja se você já tem a pasta custom_components no seu Home Assistant, se não tiver crie essa pasta e dentro dela crie uma chamada hacs.
-
Extraia o conteúdo do “hacs.zip” dentro da pasta “hacs”.
-
O resultado, tem que ficar assim em seu Home Assistant
/config/custom_components/hacs
- Reinicie o Home Assistant.
Gerando o Token no Github
-
Para completar a configuração, você deve primeiro criar um token no Github.
-
Acesse o site Sign in to GitHub · GitHub, se você não tem uma conta você irá precisar criar uma.
-
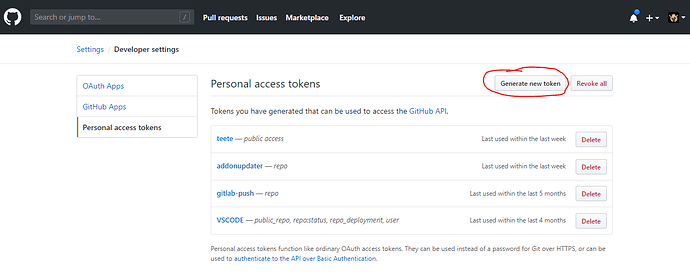
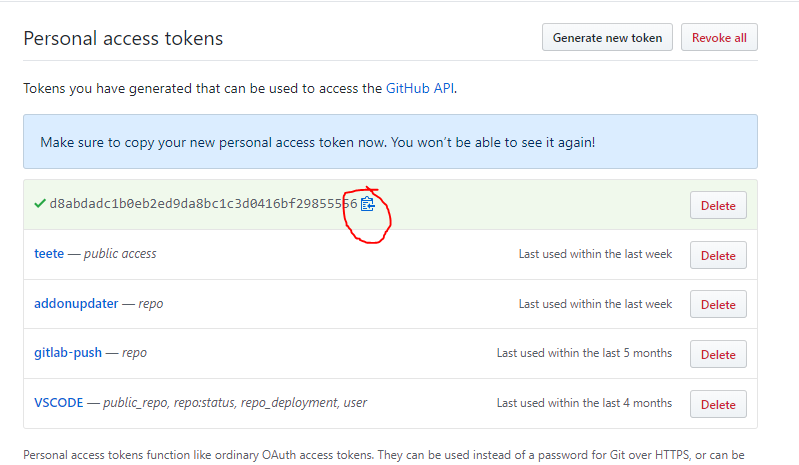
Dentro da página “Personal access tokens”, você deve clicar no botão “ Generate new token “.
-
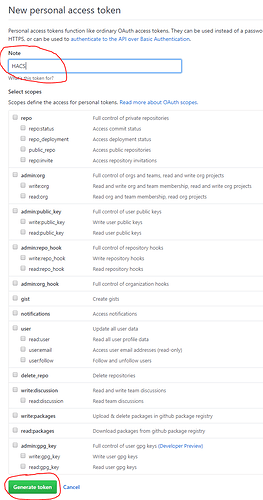
Na tela seguinte, dê um nome lógico para que você possa reconhecê-lo. Em seguida, clique no botão “Gerar token” na parte inferior.
Observação: Você não precisa selecionar nenhuma das caixas/opções .
- Agora você tem o token gerado, esta será a única vez que você irá realizar esse processo, certifique-se de copiá-lo manualmente ou clicando no ícone da área de transferência, para configurar em seu HA.
Configurando seu Home Assistant
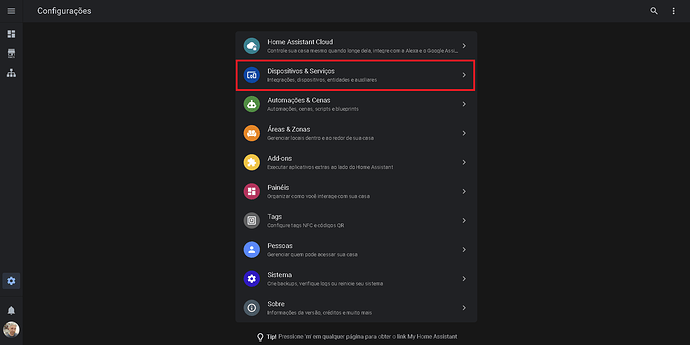
Vá em Configurações e depois em Dispositivos e serviços.
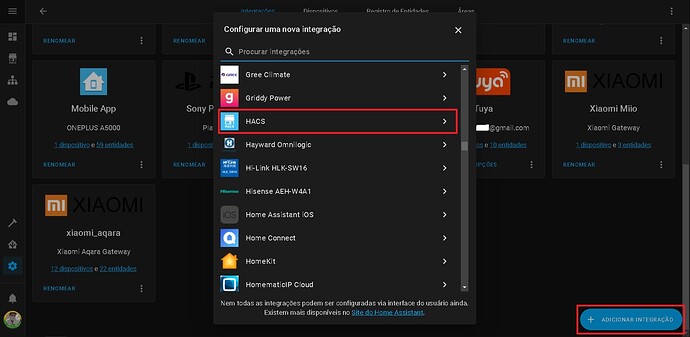
Clique no canto direito embaixo para Adicionar Integração e ache o HACS na lista
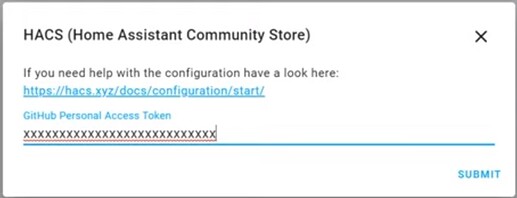
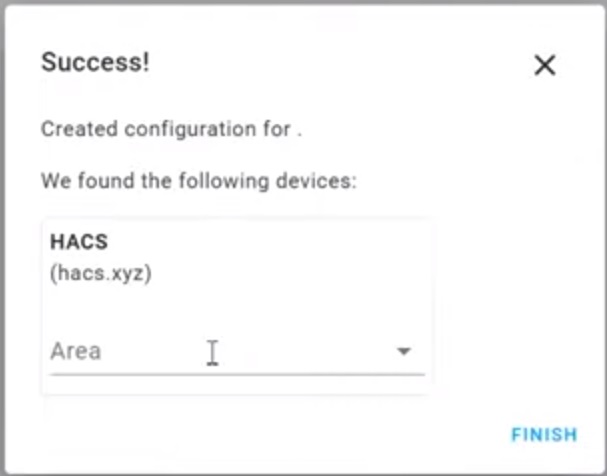
Coloque o Token
Clique em Finish

Pronto!

Instalando componentes personalizados
Agora que você finalizou as etapas de instalações e configurações, basta reiniciar seu Home Assistant.
Após reiniciar, você verá um novo menu chamado “ HACS “, onde estará todo o gerenciamento dos seus componentes personalizados, algo semelhante aos Add-ons.
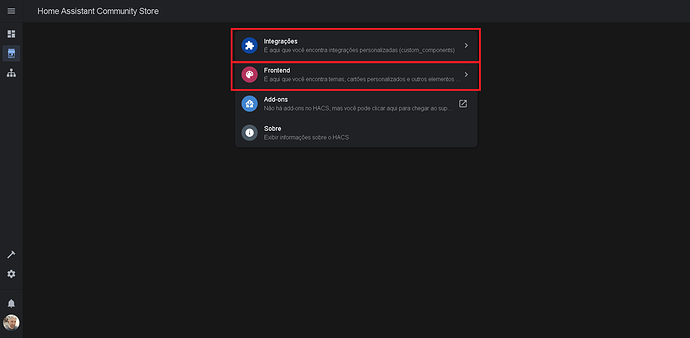
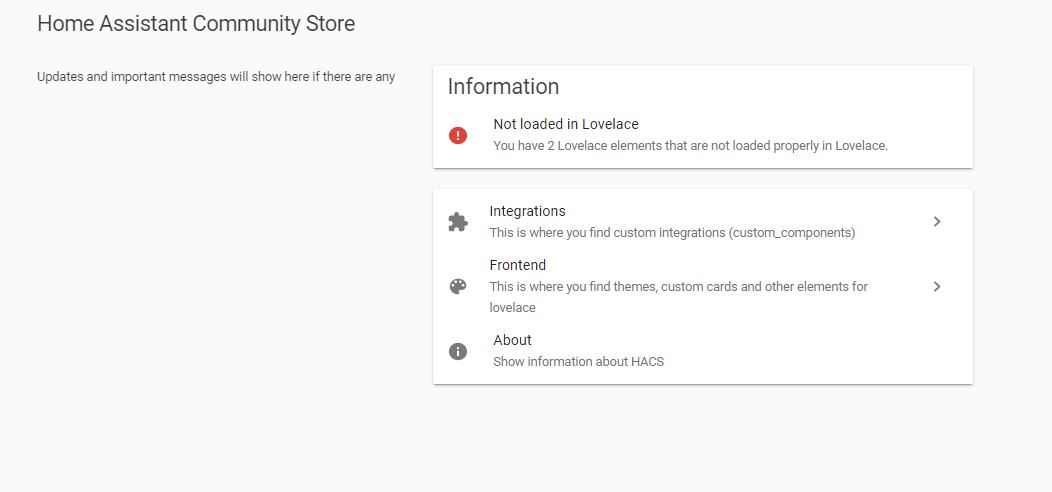
Clicando em HACS irão aparecer duas opções: Integrations e Frontend.
Integrations são integrações de dispositivos ou plataformas que a comunidade fez para serem adicionadas ao Home Assistant.
Frontend são opções de temas e cartões para a Lovelace (tela de visão geral) do Home Assistant.
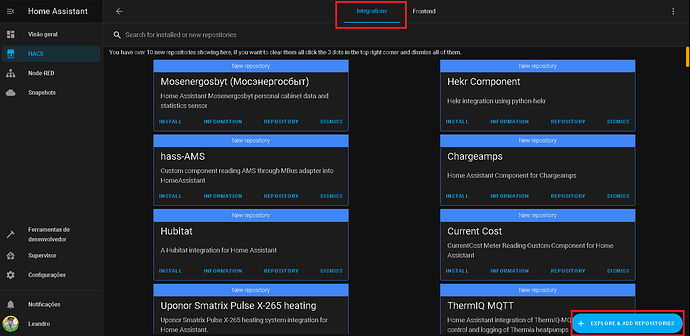
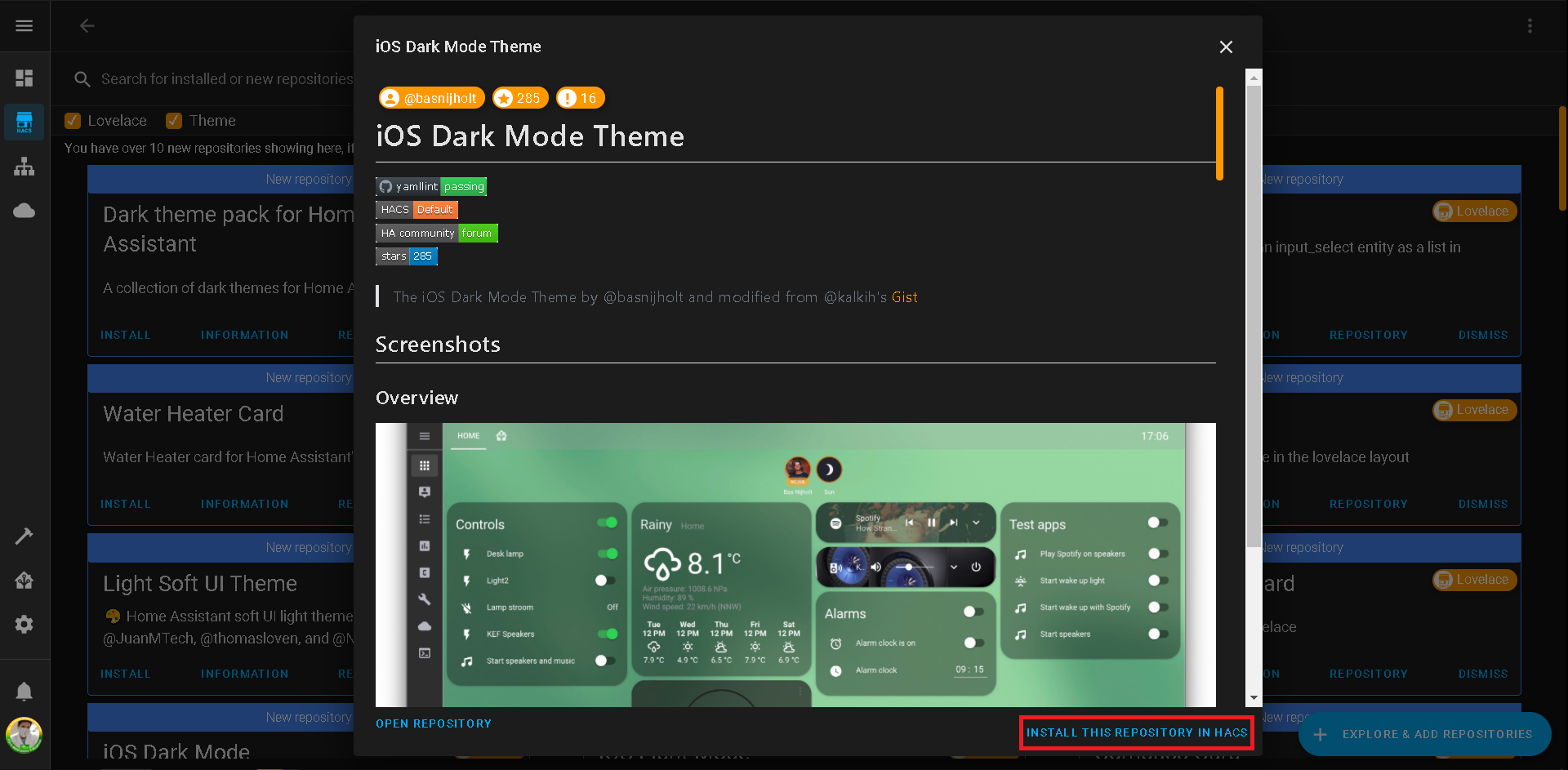
Clicando em Integrações visualizamos abaixo as integrações mais recentes adicionadas. Clique em Explorar e Baixar Repositórios no canto direito abaixo.
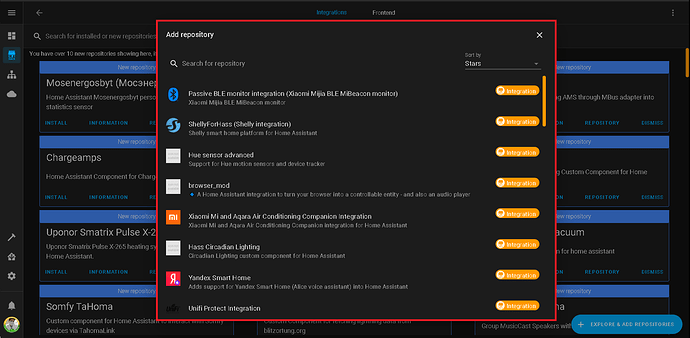
Aqui podemos achar as integrações que a comunidade elaborou.
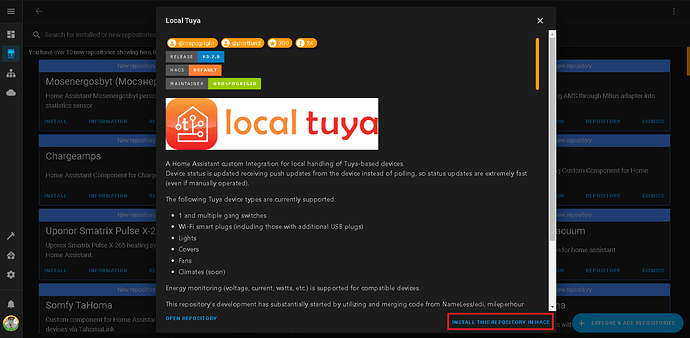
Depois de escolher qual instalar é só clicar em Baixar esse repositório com HACS.
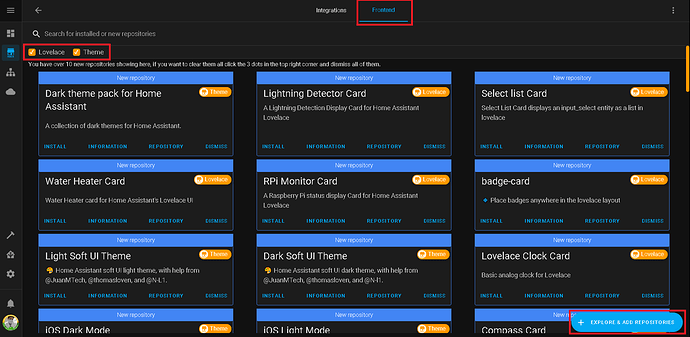
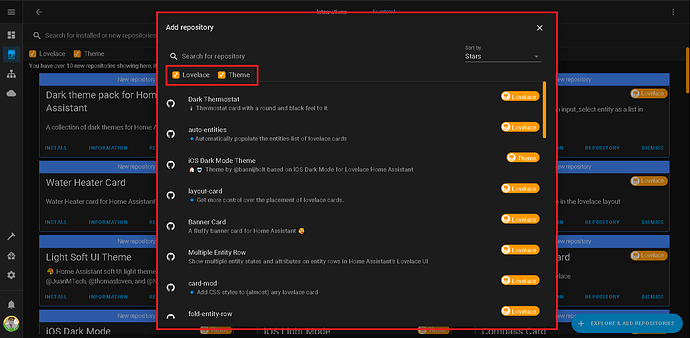
Clicando em Frontend temos a opção de visualizar abaixo os temas e cartões da Lovelace mais recentes adicionados. Clique em Explorar e Baixar Repositórios no canto direito abaixo.
Aqui podemos pesquisar cartões da lovelace e temas para o Home Assistant.
Escolhendo um é só clicar em Baixar esse repositório com HACS para instalar.

E se o componente não estiver disponível dentro do HACS?
Simples, você pode instalar o componente pelo github dele!
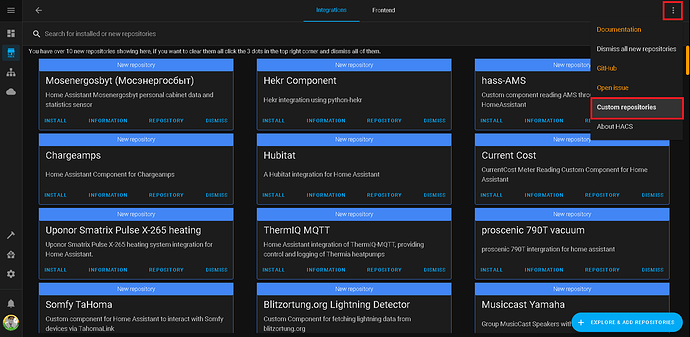
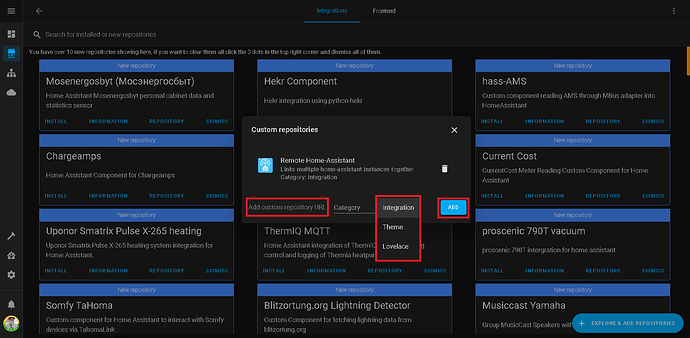
Dentro do menu HACS, em Integrações no menu no canto superior direito da sua tela, vá no campo Repositórios Personalizados.
Aqui coloque a URL do github do componente, selecione se é uma integração, um tema ou um cartão da lovelace e clique em ADICIONAR.
Ao adicionar um componente, preciso reiniciar meu Home Assistant?
Depende, alguns componentes pedem que se reinicie o Home Assistant. Integrações geralmente pedem, cartões e temas não.

Onde ficam os arquivos adicionados via HACS?
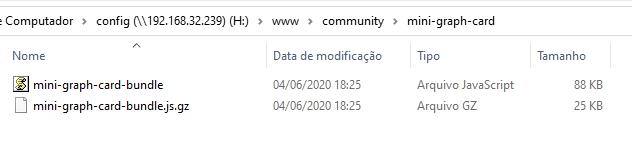
Você verá que todos os componentes instalados via HACS, ficarão dentro da pasta www → community .
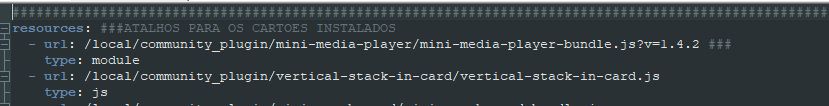
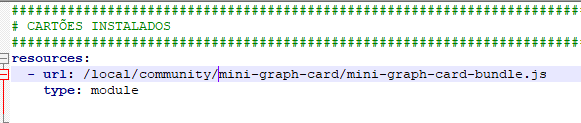
Sendo assim, se você tinha algum componente personalizado instalado manualmente antes do HACS, você deve remover, e também do seu resources. Você agora utilizará tudo via HACS.
Vídeo:
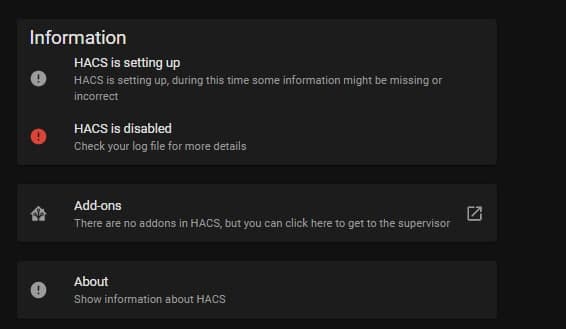
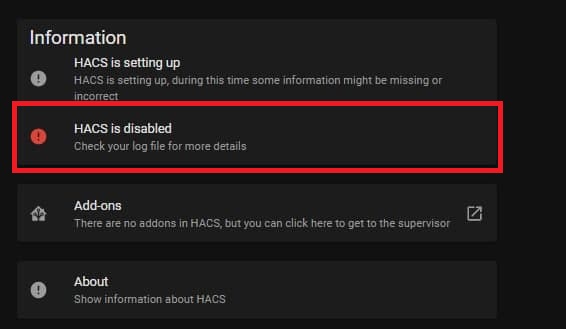
Erro HACS is disable:
Se alguém tiver esse problema com o HACS, de aparecer que ele está desabilitado.

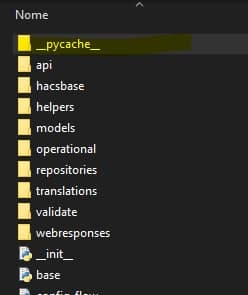
Para resolver é só ir no config, custom_components e na pasta hacs e apagar a pasta _ pycache_ e reiniciar o Home Assistant.

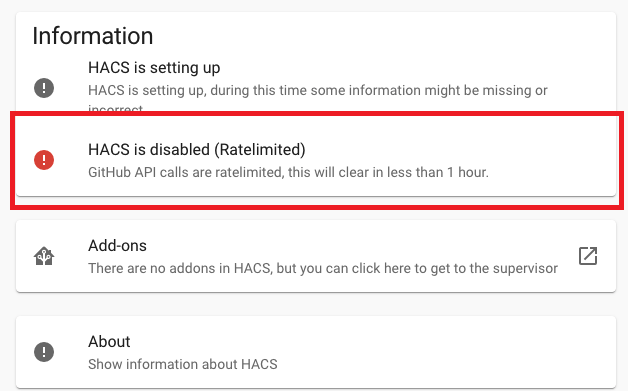
Erro HACS is disable (Ratelimited):

Para resolver coloque no seu configuration.yaml o seguinte código:
hacs:
token: seu-token-do-hacs
Reinicie o Home Assistant que vai voltar ao normal.
Um abraço!