Caule Themes Pack 1 - by caulecriativo.com
Criado por Ricardo Correia para a comunidade Home Assistant Brasil.
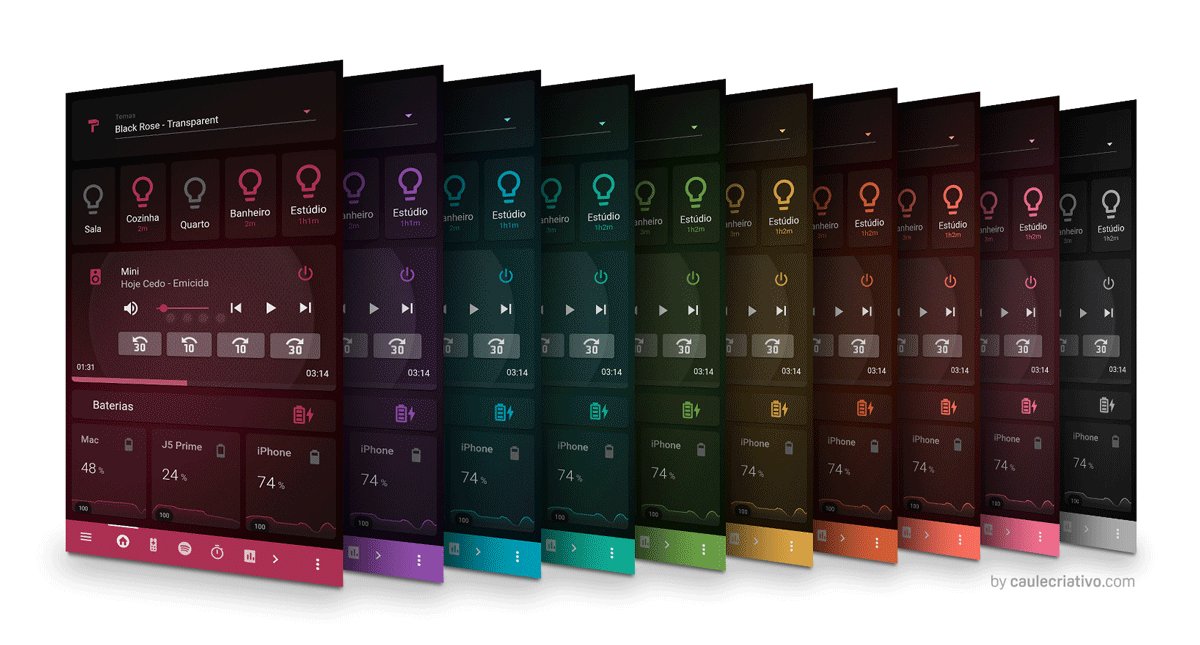
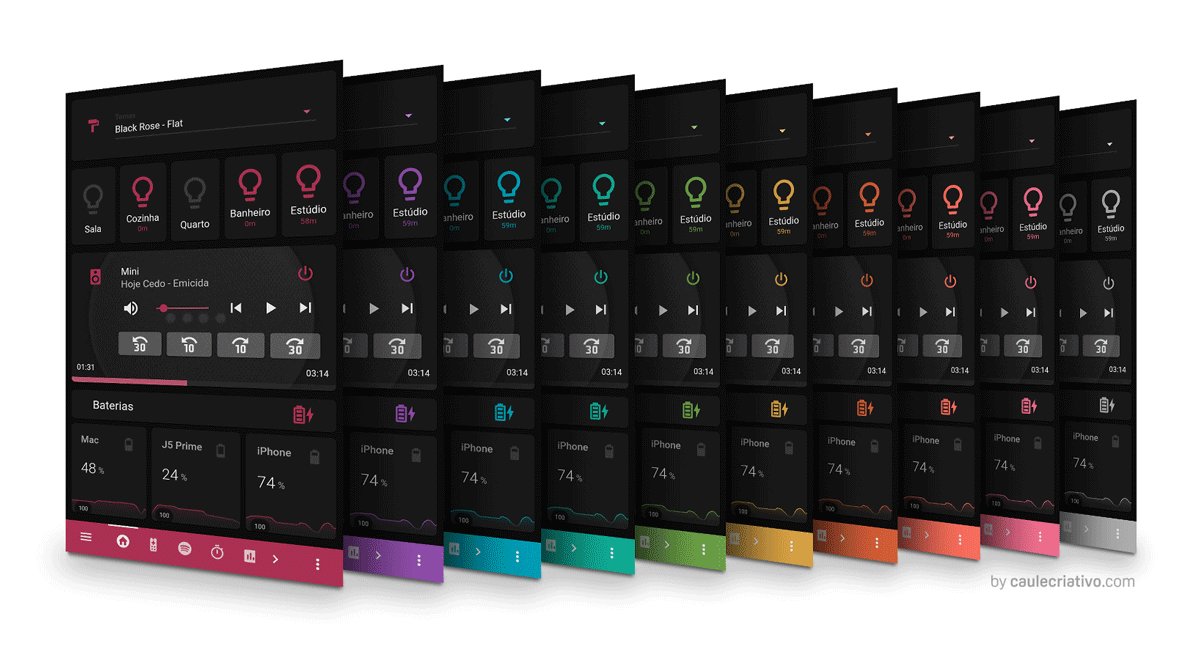
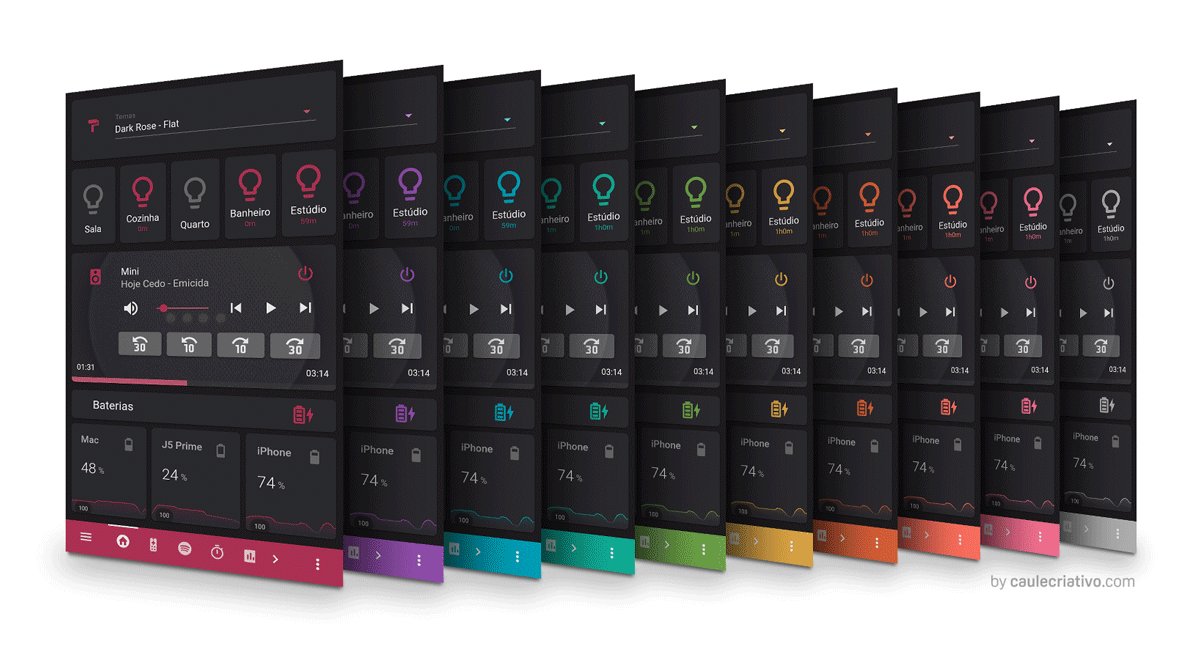
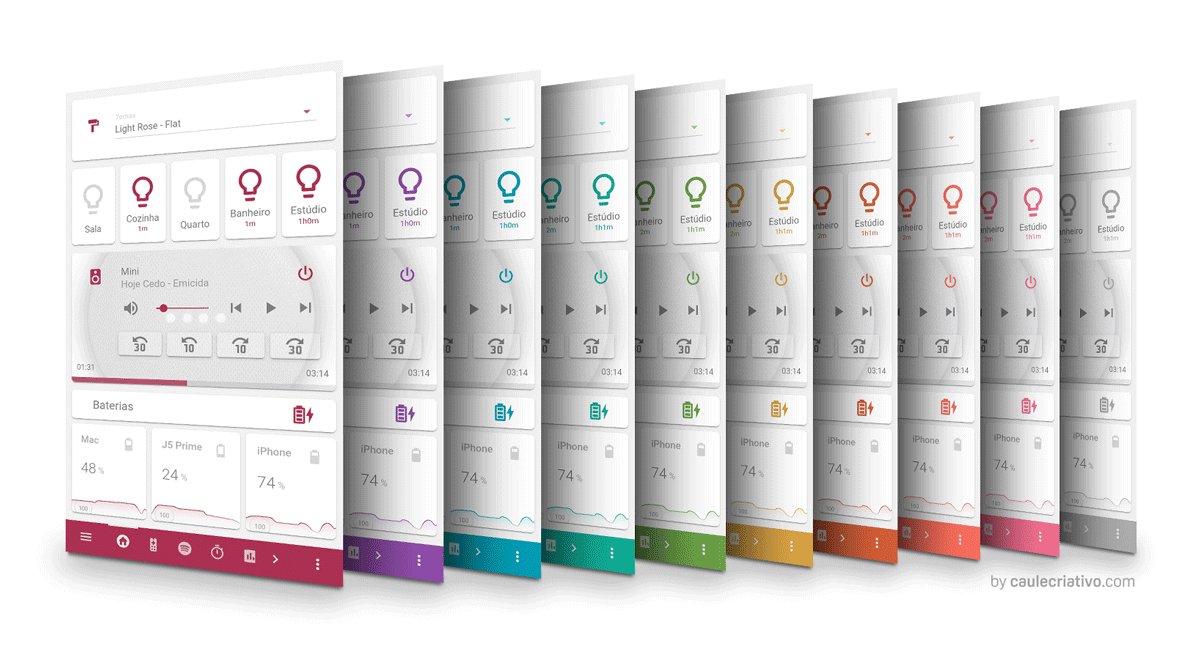
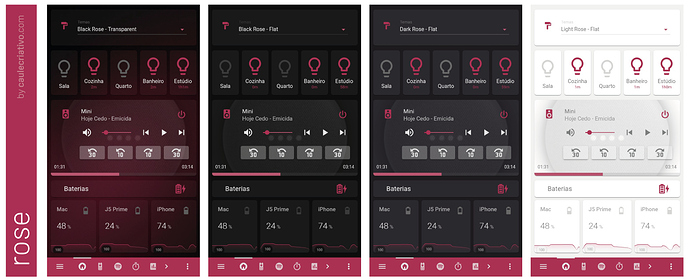
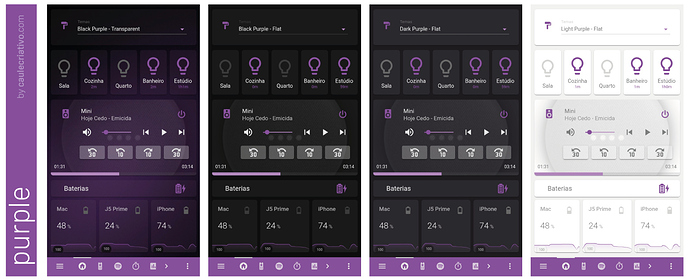
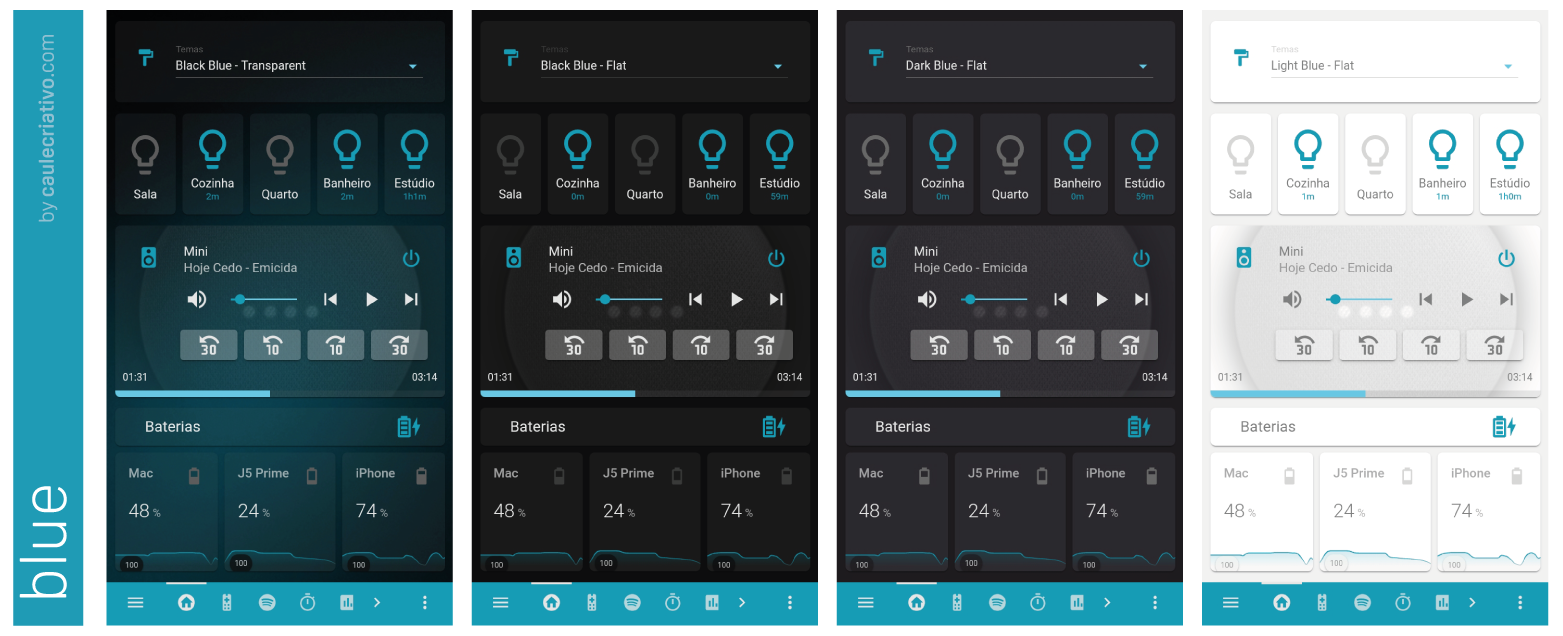
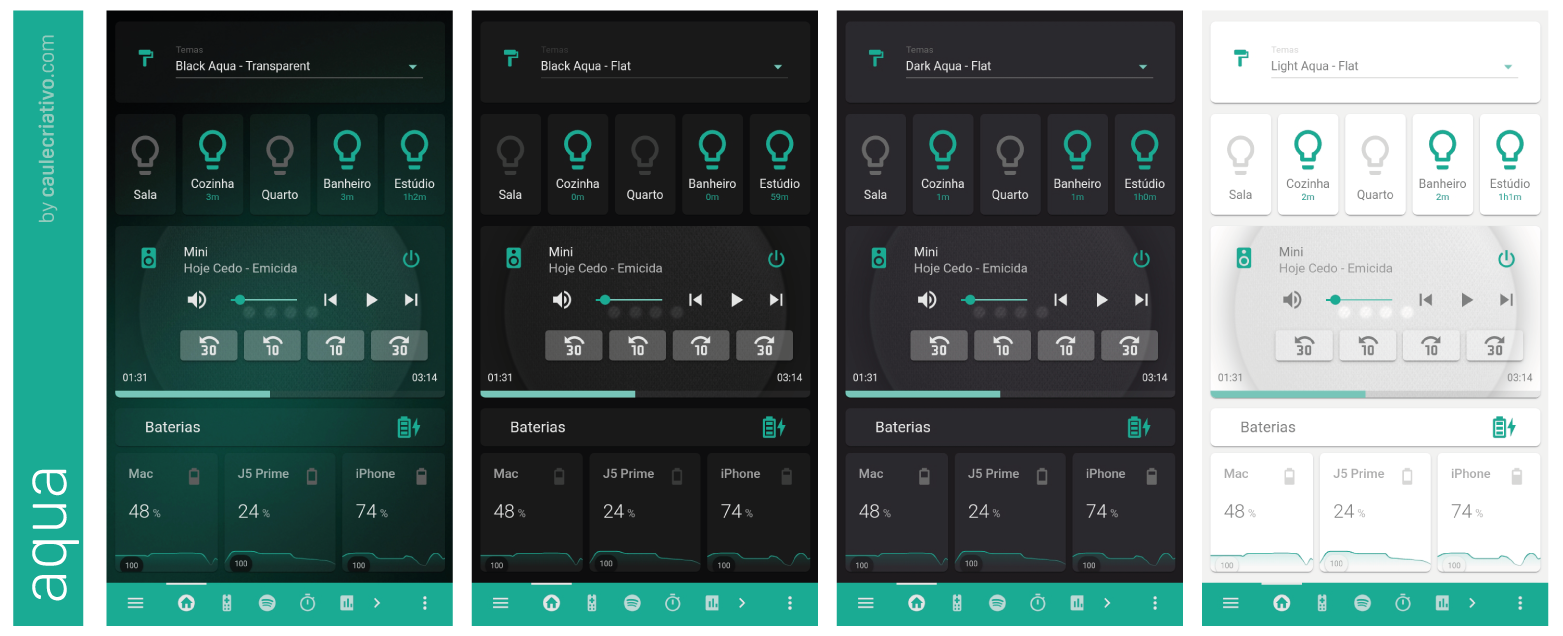
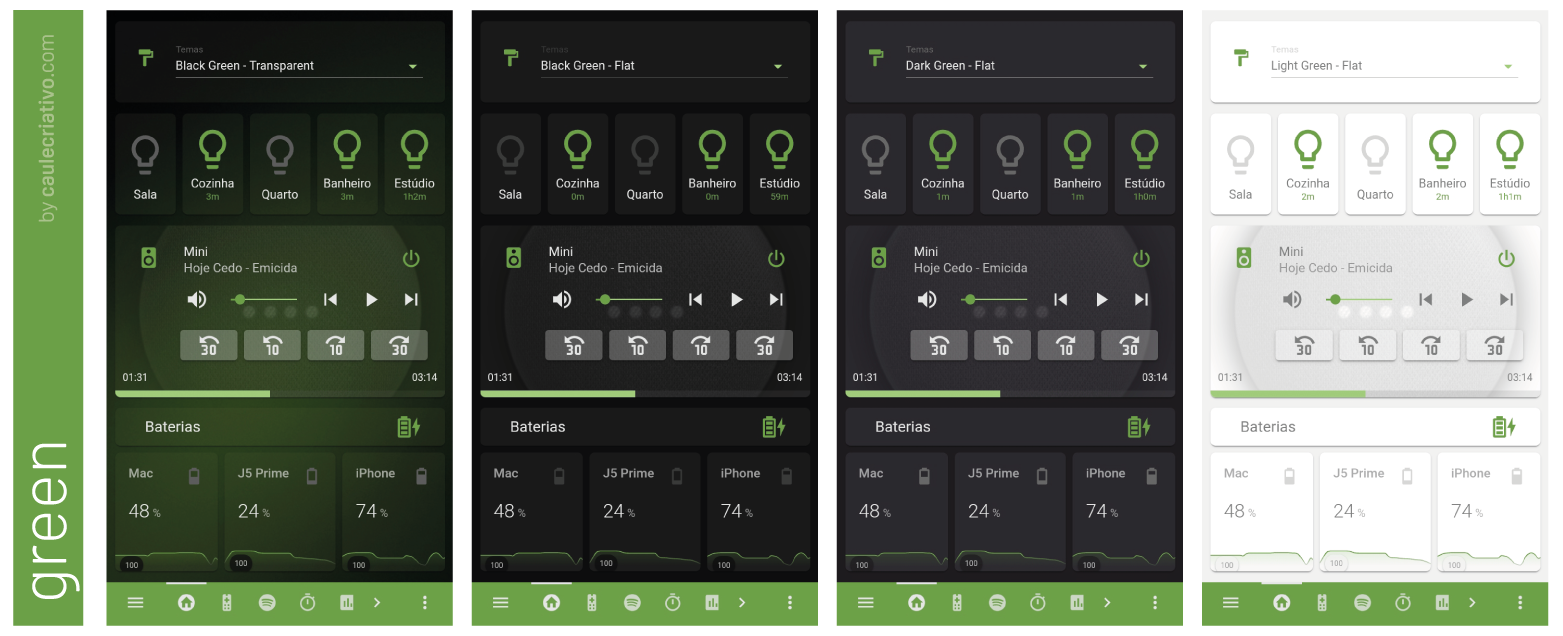
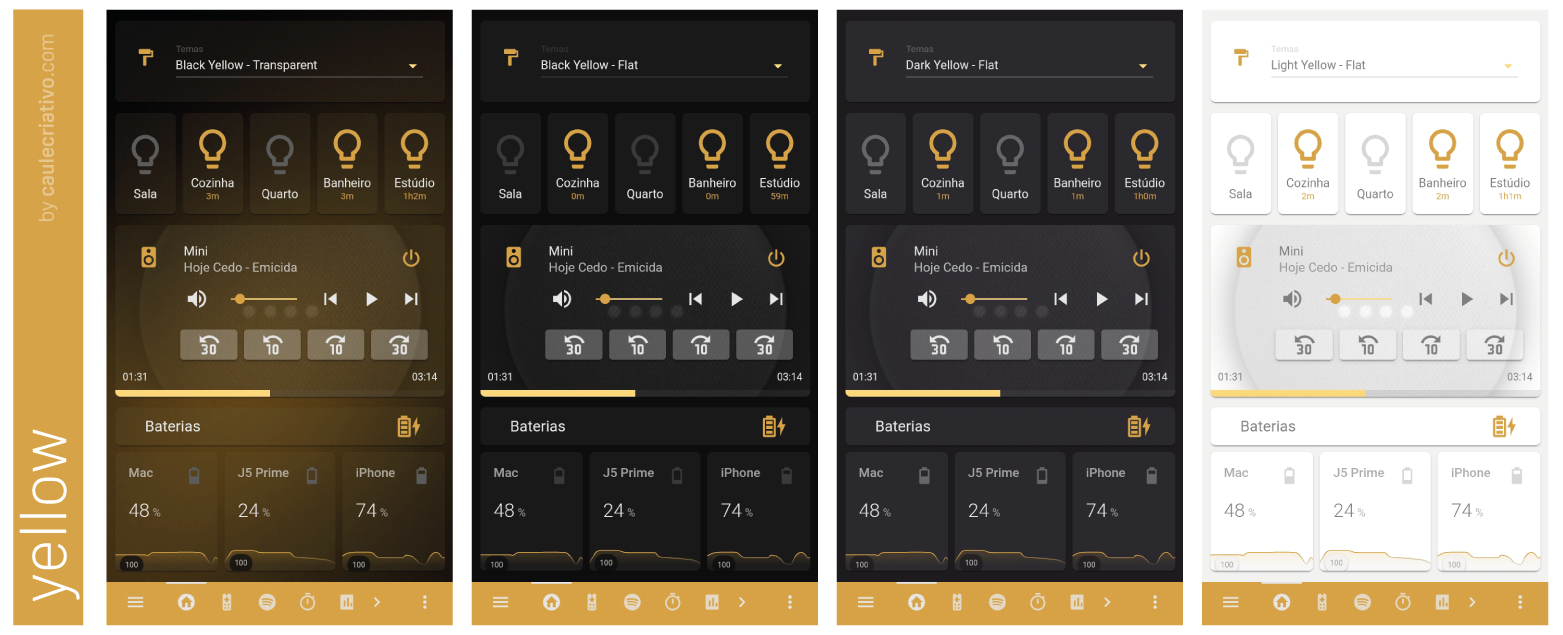
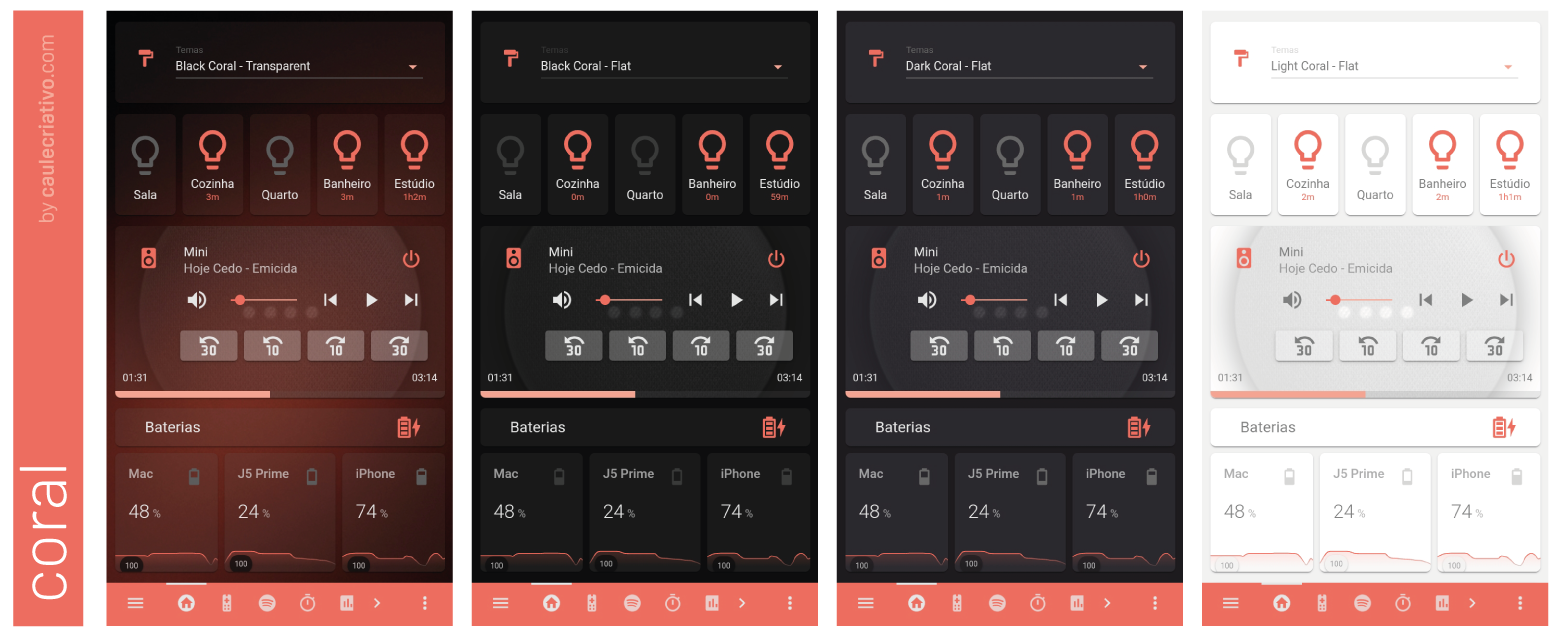
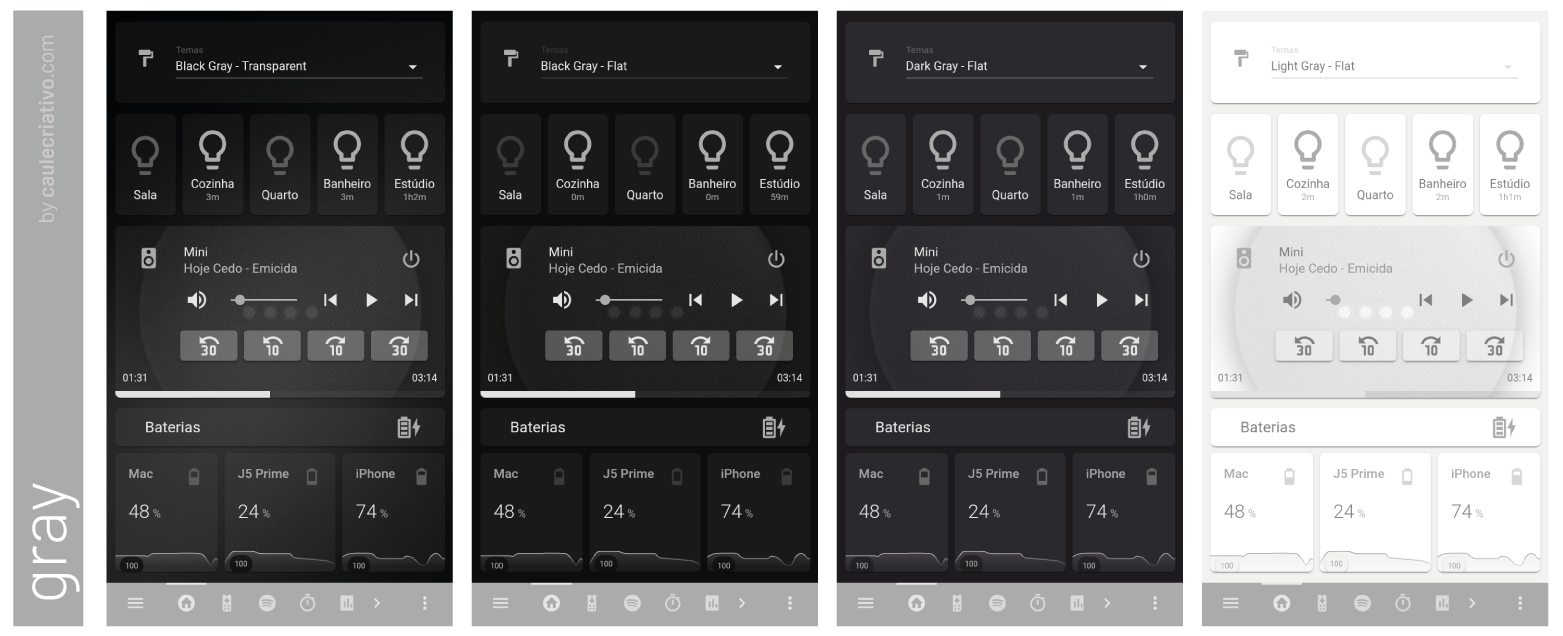
- 10 cores modernas;
- 4 categorias de estilos;
- Black Glass
- Black
- Dark
- Light
- 40 temas no total;
- Ícones animados para o card de previsão do tempo;
- E de bônus um seletor de temas automático para sua interface.
Quero pedir apenas 3 coisas para quem se beneficiar com esses temas:
- Contribua com meu trabalho! Me pague um cafézinho
- Entre na comunidade HABR no Discord: habr.ml
- Siga meu estúdio de criação no instagram: caulecriativo.com
Faça bom aproveito dos temas 
Ícones animados inclusos
![]()
Se você AINDA NÃO tem a pasta “themes”
Então você precisa configurar seu arquivo configuration.yaml, acrescentando o código que segue abaixo para que o seu Home Assistant busque os temas na pasta themes:
frontend:
themes: !include_dir_merge_named themes
ATENÇÃO! É necessário reiniciar após essa configuração!
Instalação via HACS (Home Assistant Community Store)
(Se você não o HACS) Saiba como instalar
- Vá até a loja HACS
- Clique em "Frontend"
- Clique no botão (+)
- Procure por "Caule Themes Pack"
- Clique em "Install"
- Reinicie o seu Home Assistant
Instalação manual
Faça o download do caule-themes-pack-1.yaml clicando aqui e copie o arquivo para sua pasta themes
Se sua pasta themes ainda não existir, você deve cria-la dentro da pasta config
Download dos backgrounds e dos ícones (necessário apenas para instalação manual)
10 dos 40 temas possuem backgrounds e todos os temas usam ícones animados para o card de previsão do tempo. Esses arquivos precisam ser baixados e copiados para o seu servidor do Home Assistant.
- Baixe os backgrounds e ícones clicando aqui.
- Extraia o arquivo .zip
- Copie a pasta caule-themes-pack para dentro da pasta config/www/. O caminho final para a pasta dos arquivos deve ser config/www/caule-themes-pack-1/
ATENÇÃO! Se sua pasta www ainda não existir, crie ela dentro da pasta config.
Agora reinicie o seu Home Assistante e os temas estarão disponíveis para uso.
Criando um seletor de temas automático para a interface (opcional)
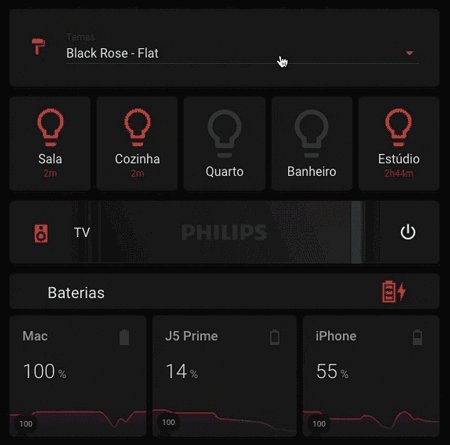
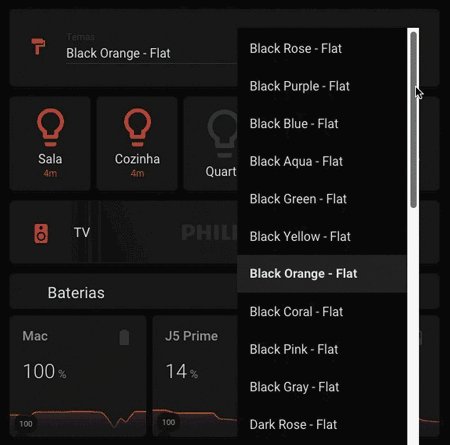
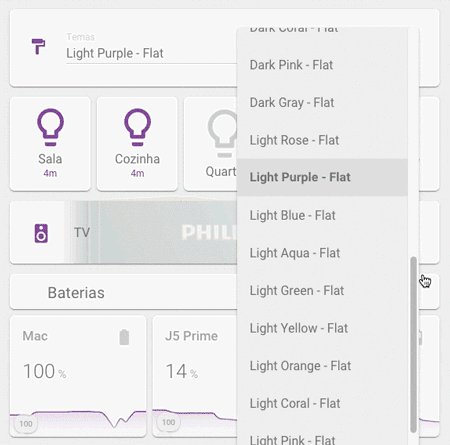
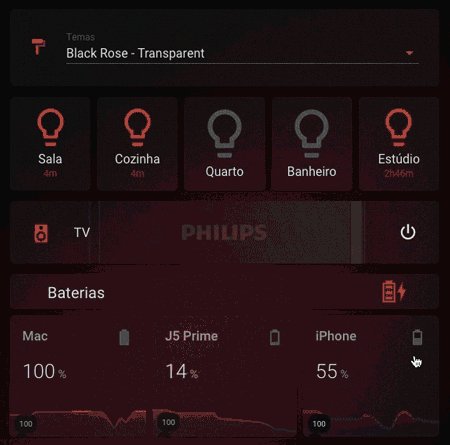
Vamos criar um seletor de temas para ser implementado na sua interface do usuário. É uma forma prática de alterar o tema instantaneamente em todos os dispositivos conectados ao seu Home Assistant. Veja como funciona no gif abaixo:

1ª Etapa - Criando o input_select
O input_select será usado para criar a lista de seleção com os temas que eu criei.
Insira esse código no seu arquivo configuration.yaml
Se você nunca usou input select, saiba mais clicando aqui.
input_select:
themes:
name: 'Temas'
icon: mdi:format-paint
options:
- Caule Black Rose
- Caule Black Purple
- Caule Black Blue
- Caule Black Aqua
- Caule Black Green
- Caule Black Yellow
- Caule Black Orange
- Caule Black Coral
- Caule Black Pink
- Caule Black Gray
- Caule Dark Rose
- Caule Dark Purple
- Caule Dark Blue
- Caule Dark Aqua
- Caule Dark Green
- Caule Dark Yellow
- Caule Dark Orange
- Caule Dark Coral
- Caule Dark Pink
- Caule Dark Gray
- Caule Light Rose
- Caule Light Purple
- Caule Light Blue
- Caule Light Aqua
- Caule Light Green
- Caule Light Yellow
- Caule Light Orange
- Caule Light Coral
- Caule Light Pink
- Caule Light Gray
- Caule Black Rose Glass
- Caule Black Purple Glass
- Caule Black Blue Glass
- Caule Black Aqua Glass
- Caule Black Green Glass
- Caule Black Yellow Glass
- Caule Black Orange Glass
- Caule Black Coral Glass
- Caule Black Pink Glass
- Caule Black Gray Glass
- default
Reinicie o seu Home Assistant para que o input_select seja criado.
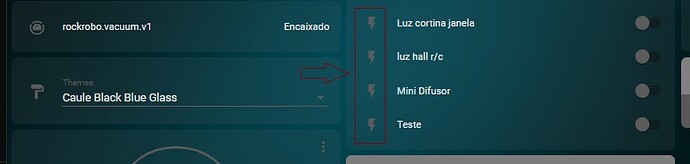
Resultado:
- input_select.themes
2ª Etapa - Automação do seletor de temas
Atenção! Essa automação está disponível em dois métodos. Escolha apenas um método.
Método 1) Automação nativa do Home Assistant com YAML
Copie o código abaixo e cole no seu arquivo automations.yaml
- alias: "set Themes - by caulecriativo.com"
initial_state: true
trigger:
platform: state
entity_id: input_select.themes
action:
- service: frontend.set_theme
data_template:
name: >
{{ trigger.to_state.state }}
Método 2) Automação com Node-RED
ATENÇÃO! Se você nunca usou o Node-RED, saiba mais clicando aqui.
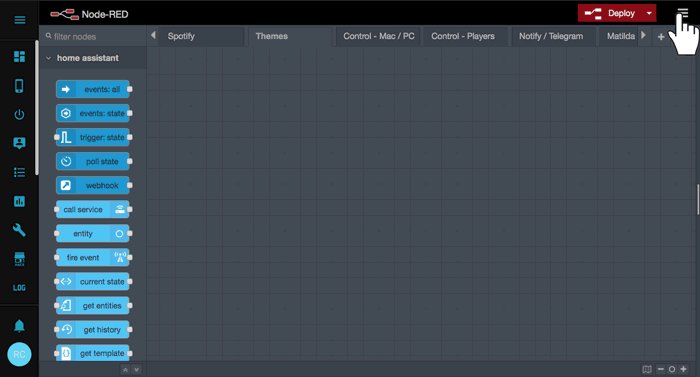
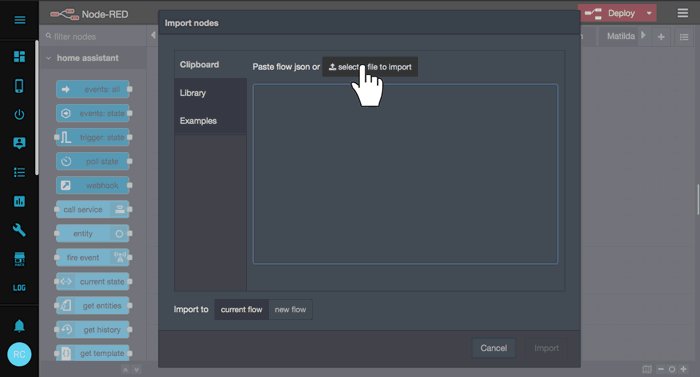
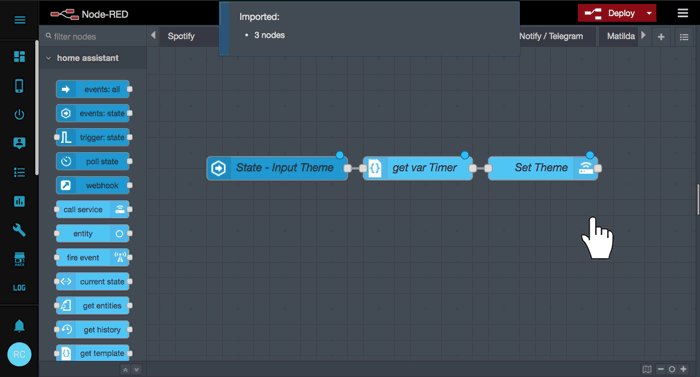
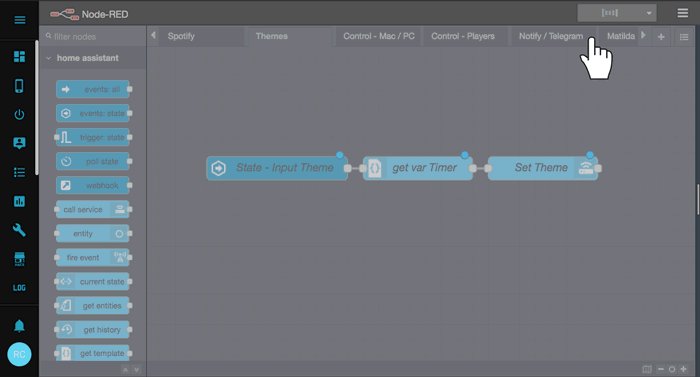
Vamos criar um flow no Node-RED para definir o tema automaticamente toda vez que você escolher um tema na sua interface. É bem simples! Basta fazer o download do arquivo .json ou copiar o código e colar na janela de importação do Node-RED.
Clique aqui para copiar ou fazer download do código dos fluxos do Node-RED
Após importar o flow para o seu Node-RED, clique em Deploy
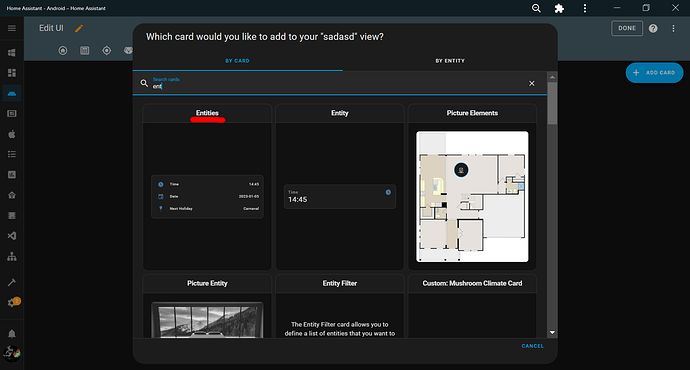
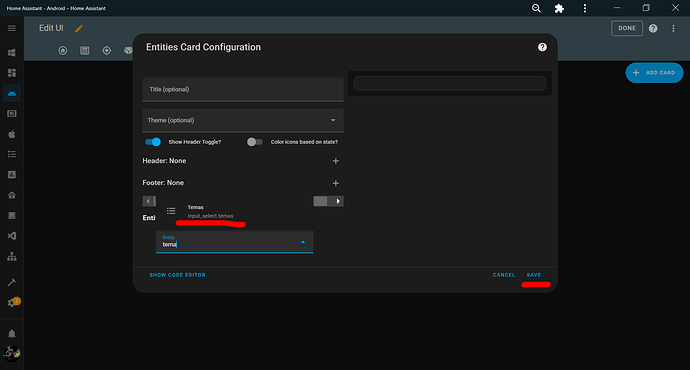
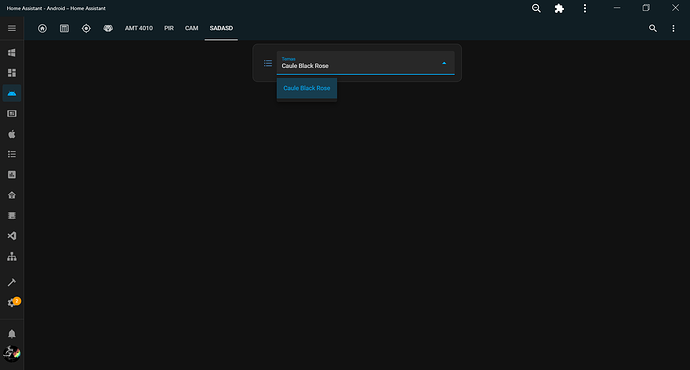
3ª Etapa - Implementando o seletor na sua interface
Agora é só inserir o código do seletor na sua interface.
- Se você usa a interface no Modo YAML, copie o código e insira no seu ui-lovelace.yaml
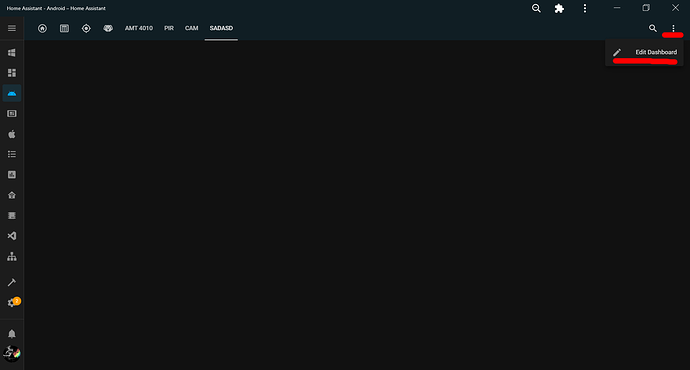
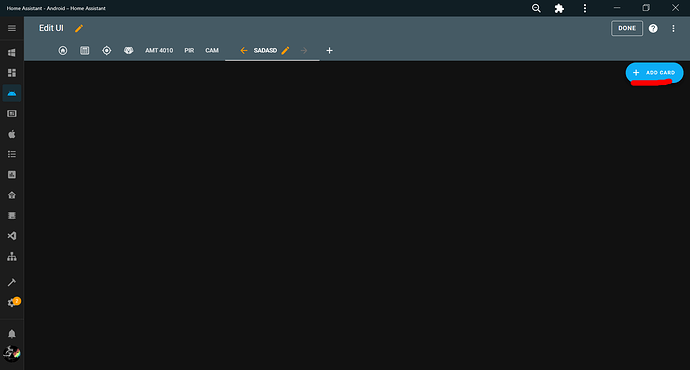
- Se você usa a interface no modo automático, vá até o modo de edição da sua interface, escolha a opção “manual” lá no final, depois copie e cole o código abaixo.
type: entities
show_header_toggle: false
entities:
- entity: input_select.themes
4ª Etapa - Configurando o tema “Backend-selected”
Altere o tema no perfil do usuário para “Backend-selected”. Dessa forma todos os dispositivos conectados que estiverem com o tema “Backend-selected” terão seus temas alterados sincronizadamente com o seletor de temas que você acabou de criar.
Agora é só aproveitar!
Se tudo der certo, mande um print 
Ícones criados pela amCharts e modificados por mim.