boas, necessito de ajuda para extrair dados (preços de combustíveis ) para o sensor scrape do HA, da pagina:
Eu quero extrair o preço da Gasolina 95 Simples , o preço da Gasolina 95 + and por ai fora (os 5 preços dos combustiveis)
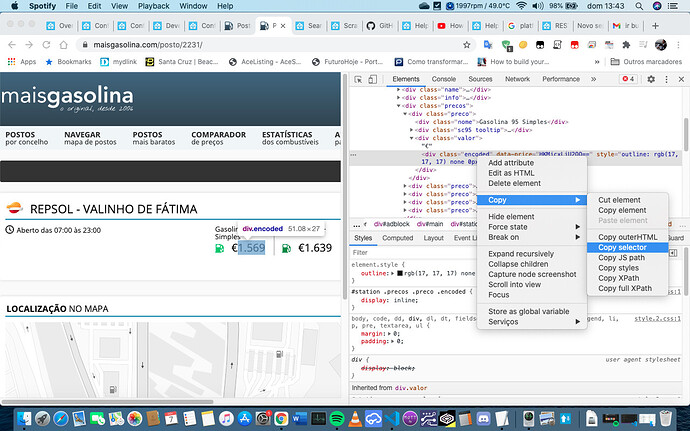
O que eu fiz foi na pagina botão direito do rato, inspeçionar em cima do preço que quero:
e depois botao direito → copy → copy selector
e mostra isto:
#station > div.box.main > div.precos > div:nth-child(1) > div.valor > div
e marca com o retangulo preço na pagina. (que esta correcto)
O problema é que quando coloco no Homeassistant, nao apareçe nada.
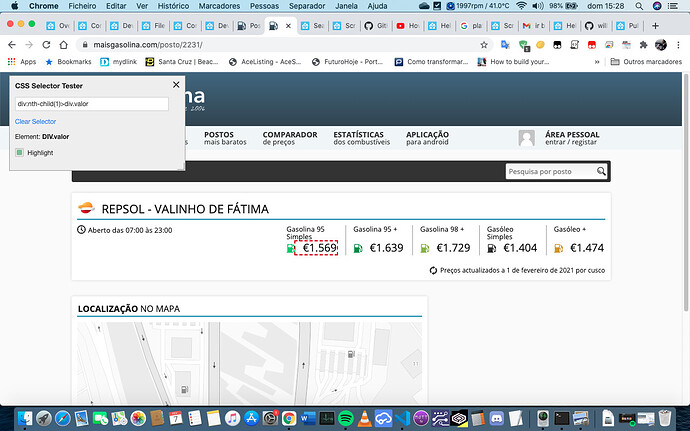
Se eu testar no css selector text (extension of chrome), funciona!
já tentei nas duas plataformas ( scrape e na multiscrape), mas nao funcionou. ( nao tenho erros nos logs), mas a variavel nas entidades aparece como vazia.
codigo da minha configuraçao.yaml:
- platform: scrape #sensor para ir buscar preço combustivel site mais gasolina:
name: gasol95 #preço_gasolina_95_repsol_vainhos_cresche
resource: https://www.maisgasolina.com/posto/2231/
#select: "6wMTIxLjYzOQ=="
#select: "div.encoded"
#select: "div.preco"
#select: "#station>div.box.main>div.precos>div:nth-child(1)>div.valor>div"
select: "div:nth-child(1)>div.valor"
headers:
User-Agent: Mozilla/5.0
#- platdorm: scrape
#name: gasolprec #preço_gasolina_95_repsol_vainhos_cresche
#resource: https://www.maisgasolina.com/posto/2231
#select: "6wMTIxLjYzOQ=="
#select: "div.encoded"
#select: "#station > div.box.main > div.precos > div:nth-child(1) > div.valor > div"
#select: "div.preco"
#headers:
#User-Agent: Mozilla/5.0
- platform: multiscrape
name: home assistant scraper
resource: https://www.maisgasolina.com/posto/2231/
#scan_interval: 30
selectors:
version:
name: gasolprecomul
select: '#station > div.box.main > div.precos > div:nth-child(1) > div.valor > div'
#value_template: '{{ (value.split(":")[1]) }}'
releasedate:
name: gasolprecomul2
select: "div:nth-child(2)>div.valor"
headers:
User-Agent: Mozilla/5.0
Alguém me pode ajudar ?
já nao sei o que fazer mais.
Obrigado.